A piece of fresh and great work by David Rousset (Microsoft), explaining how most urban myths about what PWA tech can not do are just wrong. Yes, there are still a few use cases, which PWAs can not do, related to a few background processes and to some offline operations on iOS. However these limitations only concern a very limited range of consumer apps or internal business processes apps.
Hopefully, decision makers around the IT industry will soon realise that "PWA-First " way just makes sense, as it provides maximum efficiency, especially in mobile customer portals and business apps arena. For now we keep showing executives a "shooter game" made inside our PWA platform to prove that their imagination is not limited by simple forms.
Meanwhile read on, or visit David's page.
Hopefully, decision makers around the IT industry will soon realise that "PWA-First " way just makes sense, as it provides maximum efficiency, especially in mobile customer portals and business apps arena. For now we keep showing executives a "shooter game" made inside our PWA platform to prove that their imagination is not limited by simple forms.
Meanwhile read on, or visit David's page.

Alex Burlitsky
Chief Editor, CEO, Founder
Myth Busting PWAs – The New Edge Edition
David Rousset, October 18, 2019
By busting 9 Myths on PWAs, we'll see that PWAs are stronger than ever. It's an approach that more and more developers are now considering in order to target multi-devices using a unique code base. As the New Edge is now based on the Chromium open-source project, this leverages new possibilities for PWA developers as well as for people using the WebView in their native apps. Indeed, the new WebView2 control will also offer the Chromium engine as explained in this article: Microsoft Edge WebView2 (developer preview). Both Win32 and UWP developers will be able to benefit from this new control.
Talking about native developers, they sometimes tend to underestimate the full potential of the latest web platform to build apps. That's why, during the Insider Dev Tour 2019, we've done a fun session named: "Myst Busting PWAs – The New Edge Edition". As I had a lot of pleasure creating the session, I thought it could be useful to create an article from it. I would also advise you to read a complementary article I wrote: 4 ways to create cross-platform apps using web technologies. We will exclusively talk about PWAs in this one.
To help you go through all the myths and associated demos, I've created this small PWA: https://mbp.azurewebsites.net/. Feel free to install it on your machine to play with the demos on your side. You'll need the latest version of Edge Beta or Chrome installed as I'll be using some specific APIs such as CSS backdrop filter and Service Worker Push Messaging, which is now enabled by default in those browsers.
You should then be able to view my beautiful PWA as in this screenshot:
Talking about native developers, they sometimes tend to underestimate the full potential of the latest web platform to build apps. That's why, during the Insider Dev Tour 2019, we've done a fun session named: "Myst Busting PWAs – The New Edge Edition". As I had a lot of pleasure creating the session, I thought it could be useful to create an article from it. I would also advise you to read a complementary article I wrote: 4 ways to create cross-platform apps using web technologies. We will exclusively talk about PWAs in this one.
To help you go through all the myths and associated demos, I've created this small PWA: https://mbp.azurewebsites.net/. Feel free to install it on your machine to play with the demos on your side. You'll need the latest version of Edge Beta or Chrome installed as I'll be using some specific APIs such as CSS backdrop filter and Service Worker Push Messaging, which is now enabled by default in those browsers.
You should then be able to view my beautiful PWA as in this screenshot:
The concept is simple: let's review a myth together and bust it using the dedicated demo(s). Ready? Let's go!
Myth 1 — PWAs need to be built from scratch
Let's start by a quick reminder of what a PWA is. It's a web app served over a secure channel (HTTPS), exposing a web manifest to describe it (it's a JSON file) and implementing a service worker to better manage offline or even boost the performance of the website. Those 3 components are required as the minimum set of features to create a PWA. Still, a PWA is a web app. It's not a completely new technology that would force you to recreate your existing web app from scratch.
So, if you've got a recent and modern web app, already implementing a responsive design, you're not very far from making it a PWA. Even better, we've got a tool to help you making it a PWA in a very easy way!
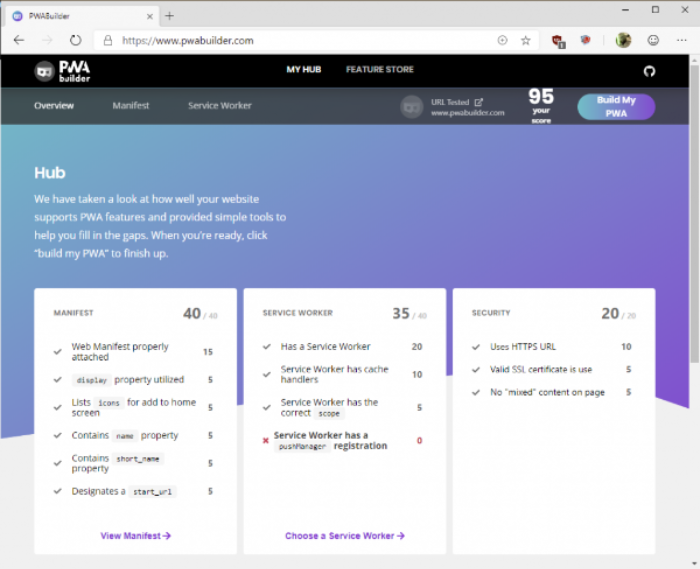
This open-source tool is named PWA Builder: https://www.pwabuilder.com. Let's review it briefly together. Navigate to PWA Builder and you'll see you can enter the URL of your website to have a review of it. Let's do an inception analysis by entering the URL of PWA Builder into PWA Builder:
Let's start by a quick reminder of what a PWA is. It's a web app served over a secure channel (HTTPS), exposing a web manifest to describe it (it's a JSON file) and implementing a service worker to better manage offline or even boost the performance of the website. Those 3 components are required as the minimum set of features to create a PWA. Still, a PWA is a web app. It's not a completely new technology that would force you to recreate your existing web app from scratch.
So, if you've got a recent and modern web app, already implementing a responsive design, you're not very far from making it a PWA. Even better, we've got a tool to help you making it a PWA in a very easy way!
This open-source tool is named PWA Builder: https://www.pwabuilder.com. Let's review it briefly together. Navigate to PWA Builder and you'll see you can enter the URL of your website to have a review of it. Let's do an inception analysis by entering the URL of PWA Builder into PWA Builder:

PWA Builder will check the 3 minimum requirements. It will check if you've got a manifest in place and can help you filling some missing properties or create a new one from scratch. It will check if you've got a service worker and finally check if you've a valid SSL connection. It will give you a score out of 100.
If you don't have yet a service worker, we're providing some samples ready to be used. Still, as I was explaining in this article Using WebGL and PWA to build an adaptive game for touch, mouse and VR devices in the Service Worker section, you'll have to tune the code to really match your needs.
So, do you need to build a PWA from scratch?
All the PWA core technology is designed to be layered on top of your current web app PWAs do not need to use any particular framework, or even be a single page application Don't start from scratch if you already have a high-quality web app! Then, we can safely say that this first myth is…
If you don't have yet a service worker, we're providing some samples ready to be used. Still, as I was explaining in this article Using WebGL and PWA to build an adaptive game for touch, mouse and VR devices in the Service Worker section, you'll have to tune the code to really match your needs.
So, do you need to build a PWA from scratch?
All the PWA core technology is designed to be layered on top of your current web app PWAs do not need to use any particular framework, or even be a single page application Don't start from scratch if you already have a high-quality web app! Then, we can safely say that this first myth is…

Myth 2 – PWA performance is limited
First, as a reminder, don't forget that the JavaScript engines powering the PWAs are blazing fast today! The performance optimizations done in the background to analyze your JS code and make it a compiled version of it to reach near native performance are truly impressive. I had the chance to view some sessions done by the Chakra team at Microsoft and from the V8 team by Google, and the algorithms used by the JS Virtual Machines (VMs) to JIT your code are spectacular. And I'll talk about the GPU access later on.
Still, the heuristics used to guess the types through your code tree are not perfect and asm.js was the first attempt to help the VM doing a better job to produce a better native code from the JS one. Later one, an even more powerful approach was introduced with Web Assembly (WASM): "WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable target for compilation of high-level languages like C/C++/Rust, enabling deployment on the web for client and server applications".
Both asm.js and WASM are used to produce a very optimized code for the browser from an existing C or C++ library. They won't boost the performance of your regular JavaScript code. They are designed to run alongside JavaScript, allowing both to work together.
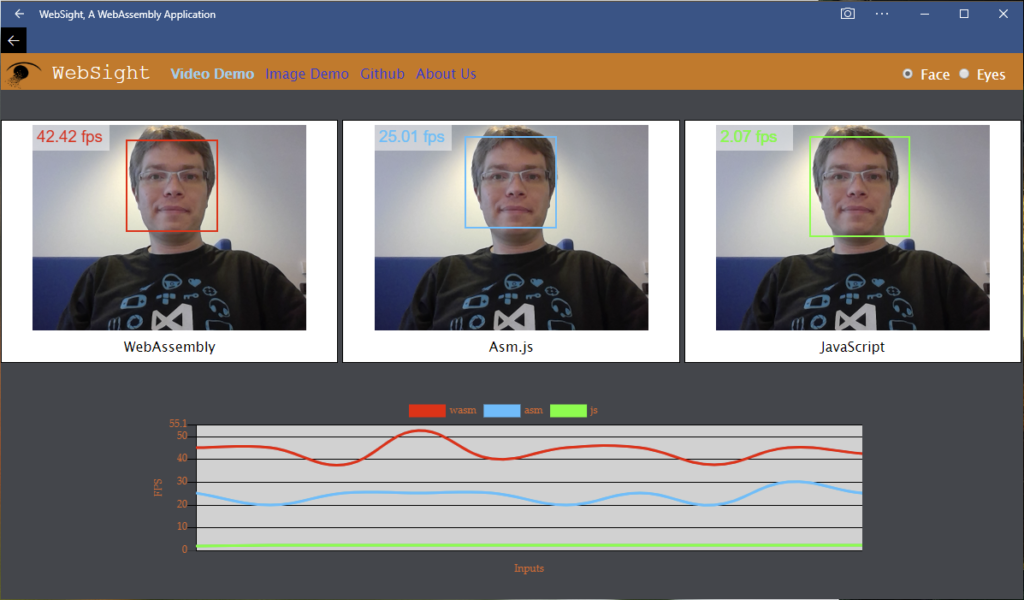
Launch this demo from my PWA launcher by clicking on the "Myth 2" button or directly from this site.
WebSight demonstrates a comparison of performance between JavaScript, asm.js, and WebAssembly. A user uploaded static image or live video is displayed for each target. Performance is measured by the length of time it takes to detect face(s) or eyes in the image or video.
Each target is run in its own web worker. The popular open source computer vision library, OpenCV, was compiled using Emscripten to asm.js and wasm (WebAssembly module) to utilize the Viola-Jones algorithm for object detection.
On a Surface Laptop 2, I'm running at 2 fps in JS, 20-25 fps in ASM.js and 40-45 fps in WASM.
First, as a reminder, don't forget that the JavaScript engines powering the PWAs are blazing fast today! The performance optimizations done in the background to analyze your JS code and make it a compiled version of it to reach near native performance are truly impressive. I had the chance to view some sessions done by the Chakra team at Microsoft and from the V8 team by Google, and the algorithms used by the JS Virtual Machines (VMs) to JIT your code are spectacular. And I'll talk about the GPU access later on.
Still, the heuristics used to guess the types through your code tree are not perfect and asm.js was the first attempt to help the VM doing a better job to produce a better native code from the JS one. Later one, an even more powerful approach was introduced with Web Assembly (WASM): "WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable target for compilation of high-level languages like C/C++/Rust, enabling deployment on the web for client and server applications".
Both asm.js and WASM are used to produce a very optimized code for the browser from an existing C or C++ library. They won't boost the performance of your regular JavaScript code. They are designed to run alongside JavaScript, allowing both to work together.
Launch this demo from my PWA launcher by clicking on the "Myth 2" button or directly from this site.
WebSight demonstrates a comparison of performance between JavaScript, asm.js, and WebAssembly. A user uploaded static image or live video is displayed for each target. Performance is measured by the length of time it takes to detect face(s) or eyes in the image or video.
Each target is run in its own web worker. The popular open source computer vision library, OpenCV, was compiled using Emscripten to asm.js and wasm (WebAssembly module) to utilize the Viola-Jones algorithm for object detection.
On a Surface Laptop 2, I'm running at 2 fps in JS, 20-25 fps in ASM.js and 40-45 fps in WASM.

As you can see, the performance boost between pure JS, asm.js and WASM are significant. So, if you have an existing C++ library, without any UI dependency and well-known to be CPU intensive, think about WASM as a possible path to reach the browser.
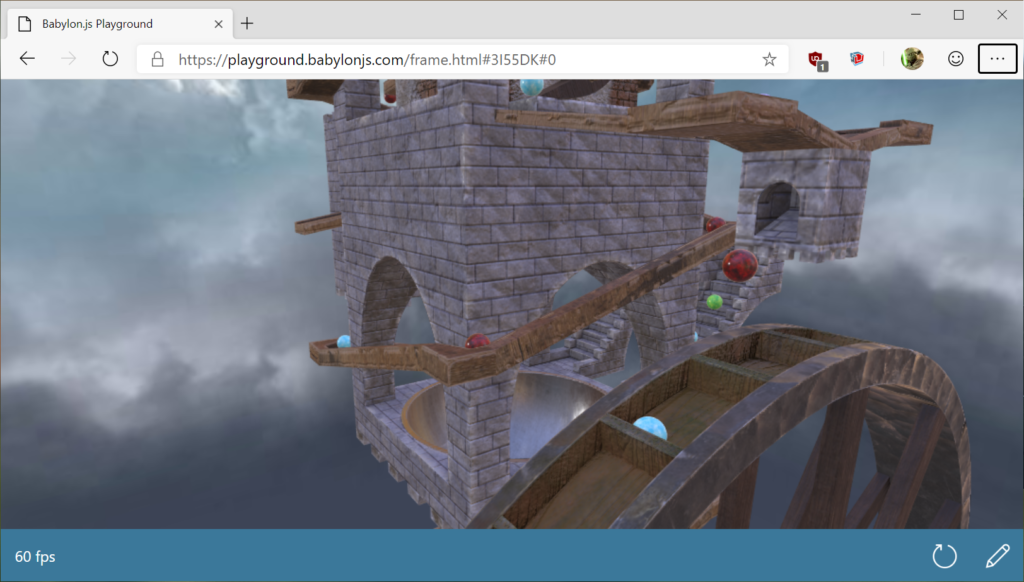
As a second demo of the potential of those technologies combined, open this link.
As a second demo of the potential of those technologies combined, open this link.

In Babylon v4.0, we introduced the support of the Ammo.js physics engine which is a port from a C++ library to WASM. Except for the physics engine, all the code of Babylon.js is written in TypeScript and compiled to regular JavaScript code. This sample is then a perfect demonstration of both technologies working together to re-use a C++ component and gain an important performance boost.
The last performance frontier for JavaScript will be multi-threading. Web Workers was a tentative project to better use multi-cores but they are by far much limited than true multi-threading.
Still, as you have seen during these 2 demonstrations, PWAs can benefit from really great performance.
So, PWA performance is limited?
The last performance frontier for JavaScript will be multi-threading. Web Workers was a tentative project to better use multi-cores but they are by far much limited than true multi-threading.
Still, as you have seen during these 2 demonstrations, PWAs can benefit from really great performance.
So, PWA performance is limited?

Myth 3: Creating UIs is hard
We often hear this from native developers that don't know very well the web platform and its latest powerful features: creating UI and even more, beautiful UI, is hard. I've been doing XAML in the past to build Silverlight, WPF and UWP applications and really loved it, even if the learning curve could be high. I truly also love the web platform offering very efficient and simple to use UI components. It's just a matter of spending a bit of time learning CSS correctly.
First, if you're coming from a XAML world or a similar UI XML layouts like the one on Android, you'll be glad to know that CSS Grid (inspired from XAML) and CSS Flexbox are now fully supported in all modern browsers and can be used safely in production. These are the new the core basics to describe your UI and to implement responsive design in an easy way. You'll find some interesting articles explaining how to combine those 2 CSS features:
Going a step further is by directly using the standard Web Components built in recent modern browsers. Web Components enable component-based markup across frameworks. It's a family of web standards used to build components that act, look and perform like native page elements. It encapsulates your markup, CSS, and JavaScript to make sure they work on any pag or with any framework. And you now have a strong support across browsers, and great libraries are available like stencil, lit-element, and x-tag to manage a fallback via polyfilling.
Let's see a small simple sample of a basic web component. Here's the script to declare your new web component:
And you'll obtain this:
I encourage you to read more about this on MDN: Web Components.
We decided to use this technology, supported by lit-element for the polyfilling, to create our new Microsoft Graph Toolkit. It's a collection of web components to easily connect to the Microsoft Graph using a few lines of markup. Look at this small JSFiddle sample to better understand how this works:
I really love this simple but efficient approach. Feel free to have a look to the project by the way and don't hesitate to submit feedback and/or contributions.
Well, again, it looks like that this myth sometimes believed by native developers is…
We often hear this from native developers that don't know very well the web platform and its latest powerful features: creating UI and even more, beautiful UI, is hard. I've been doing XAML in the past to build Silverlight, WPF and UWP applications and really loved it, even if the learning curve could be high. I truly also love the web platform offering very efficient and simple to use UI components. It's just a matter of spending a bit of time learning CSS correctly.
First, if you're coming from a XAML world or a similar UI XML layouts like the one on Android, you'll be glad to know that CSS Grid (inspired from XAML) and CSS Flexbox are now fully supported in all modern browsers and can be used safely in production. These are the new the core basics to describe your UI and to implement responsive design in an easy way. You'll find some interesting articles explaining how to combine those 2 CSS features:
- How to combine Flexbox and CSS grids for efficient layouts
- Using CSS grid and flexbox together
- Relationship of grid layout to other layout methods
Going a step further is by directly using the standard Web Components built in recent modern browsers. Web Components enable component-based markup across frameworks. It's a family of web standards used to build components that act, look and perform like native page elements. It encapsulates your markup, CSS, and JavaScript to make sure they work on any pag or with any framework. And you now have a strong support across browsers, and great libraries are available like stencil, lit-element, and x-tag to manage a fallback via polyfilling.
Let's see a small simple sample of a basic web component. Here's the script to declare your new web component:
And you'll obtain this:
I encourage you to read more about this on MDN: Web Components.
We decided to use this technology, supported by lit-element for the polyfilling, to create our new Microsoft Graph Toolkit. It's a collection of web components to easily connect to the Microsoft Graph using a few lines of markup. Look at this small JSFiddle sample to better understand how this works:
I really love this simple but efficient approach. Feel free to have a look to the project by the way and don't hesitate to submit feedback and/or contributions.
Well, again, it looks like that this myth sometimes believed by native developers is…
<script>
customElements.define('x-new-markup', class extends HTMLElement {
connectedCallback() {
this.innerHTML = "<b>Hello, welcome to the </b>";
}
});
</script> Once defined, you can use in your HTML page as any other standard HTML tag:
<x-new-markup>Insider dev tour</x-new-markup> And you'll obtain this:

I encourage you to read more about this on MDN: Web Components.
We decided to use this technology, supported by lit-element for the polyfilling, to create our new Microsoft Graph Toolkit. It's a collection of web components to easily connect to the Microsoft Graph using a few lines of markup. Look at this small JSFiddle sample to better understand how this works:
We decided to use this technology, supported by lit-element for the polyfilling, to create our new Microsoft Graph Toolkit. It's a collection of web components to easily connect to the Microsoft Graph using a few lines of markup. Look at this small JSFiddle sample to better understand how this works:
<script src="https://unpkg.com/@microsoft/mgt/dist/bundle/mgt-loader.js"></script>
<mgt-mock-provider></mgt-mock-provider>
<mgt-login></mgt-login>
<mgt-agenda group-by-day></mgt-agenda>I really love this simple but efficient approach. Feel free to have a look to the project by the way and don't hesitate to submit feedback and/or contributions.
Well, again, it looks like that this myth sometimes believed by native developers is…

Myth 4: you can't do high GPU intensive apps
First, lot of people are often very surprised to discover the level of quality of the rendering as well as the performance of WebGL engines such as Three.js, Babylon.js, PlayCanvas, Sketchfab, Pixi.js and many others.
For instance, open those 2 samples:
First, lot of people are often very surprised to discover the level of quality of the rendering as well as the performance of WebGL engines such as Three.js, Babylon.js, PlayCanvas, Sketchfab, Pixi.js and many others.
For instance, open those 2 samples:
Those 2 samples will work and probably render at 60fps on your smartphones, desktops, tablets and possibly even your console or Smart TV (performance less guaranteed there ????)! Without even talking about the WebVR support of some of those frameworks.
We're using advanced rendering approaches like Physically Based Rendering or PBR, advanced shadows, etc. usually found in modern video games. Lot of the magic happens on the GPU side thanks to shaders. It's a C like programming language built to discuss with the GPU. If you're curious about how a shader works, you should try this tool: http://cyos.babylonjs.com/ built by my friend David Catuhe or check the infinite possibilities demonstrated on ShaderToy. If you're interested in building a shader without writing GLSL code, have a look to the Node Material Editor. For instance, this demo is fun: https://nme.babylonjs.com/#NAI5U9 and you can even export the visually built shader to check the generated code for you.
WebGL 1.0 enabled already a lot of features and great GPU usage but WebGL 2.0 allows you to go a step further. If you know DirectX or OpenGL in the native world, you probably know that each new version has always exposed new APIs to better take advantage of the new hardware features implemented in the GPU. In the same way WebGL 2.0 is giving you access to special GPU features that weren't accessible in WebGL 1.0 even if the hardware was capable of more. In certain cases, this could allow a performance boost and a better GPU usage. When you're doing 3D or any GPU intensive apps, you need to use as much as possible the GPU as almost all the time, your web app / PWA will be limited by the CPU. This is even more true in JavaScript apps as we're still limited in some cases because of its mono-threaded nature. Let's then use the CPU in the most efficient way.
Note: Babylon.js now also supports OffScreen canvas to be able to free the UI thread while rendering 3D. Check the demo to see how it could improve the user experience.
Let's go back to WebGL 2. To give you a simple example, let's use the same demo, one using WebGL 1, one using WebGL 2.
Launch my Demo PWA and click on Myth 4.
We're using advanced rendering approaches like Physically Based Rendering or PBR, advanced shadows, etc. usually found in modern video games. Lot of the magic happens on the GPU side thanks to shaders. It's a C like programming language built to discuss with the GPU. If you're curious about how a shader works, you should try this tool: http://cyos.babylonjs.com/ built by my friend David Catuhe or check the infinite possibilities demonstrated on ShaderToy. If you're interested in building a shader without writing GLSL code, have a look to the Node Material Editor. For instance, this demo is fun: https://nme.babylonjs.com/#NAI5U9 and you can even export the visually built shader to check the generated code for you.
WebGL 1.0 enabled already a lot of features and great GPU usage but WebGL 2.0 allows you to go a step further. If you know DirectX or OpenGL in the native world, you probably know that each new version has always exposed new APIs to better take advantage of the new hardware features implemented in the GPU. In the same way WebGL 2.0 is giving you access to special GPU features that weren't accessible in WebGL 1.0 even if the hardware was capable of more. In certain cases, this could allow a performance boost and a better GPU usage. When you're doing 3D or any GPU intensive apps, you need to use as much as possible the GPU as almost all the time, your web app / PWA will be limited by the CPU. This is even more true in JavaScript apps as we're still limited in some cases because of its mono-threaded nature. Let's then use the CPU in the most efficient way.
Note: Babylon.js now also supports OffScreen canvas to be able to free the UI thread while rendering 3D. Check the demo to see how it could improve the user experience.
Let's go back to WebGL 2. To give you a simple example, let's use the same demo, one using WebGL 1, one using WebGL 2.
Launch my Demo PWA and click on Myth 4.

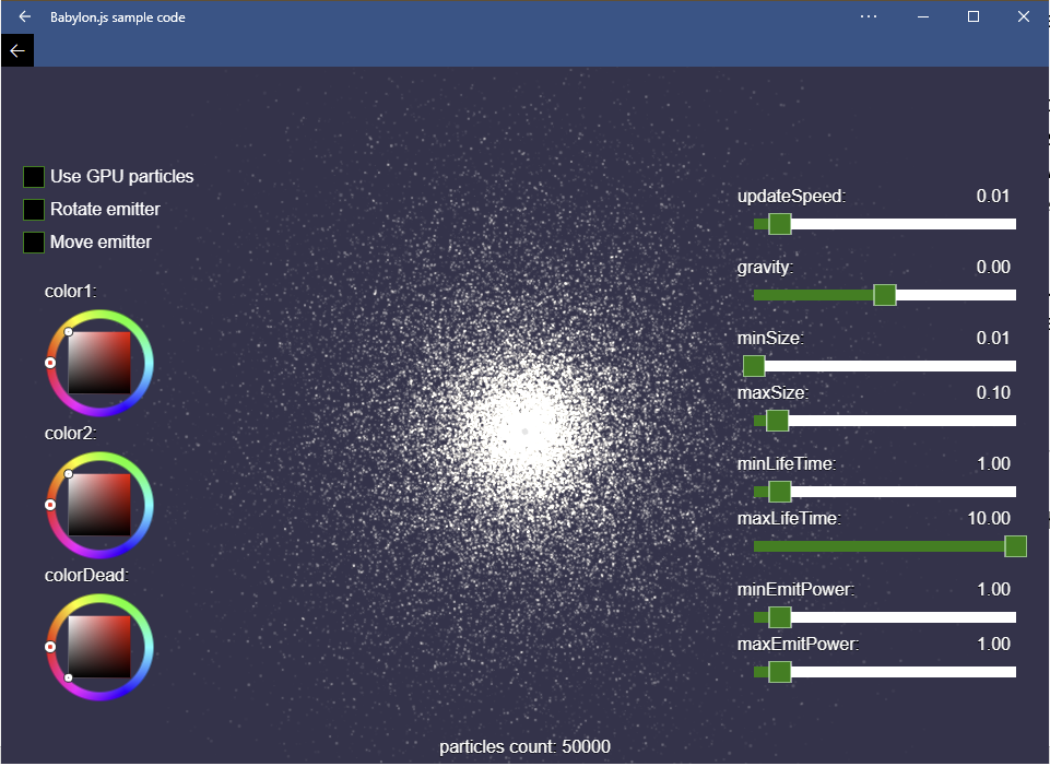
It will run a Babylon.js demo using particles using a default WebGL 1 backend. Particles are often used in video games to achieve special FX such as fire, explosions or fluid simulation.
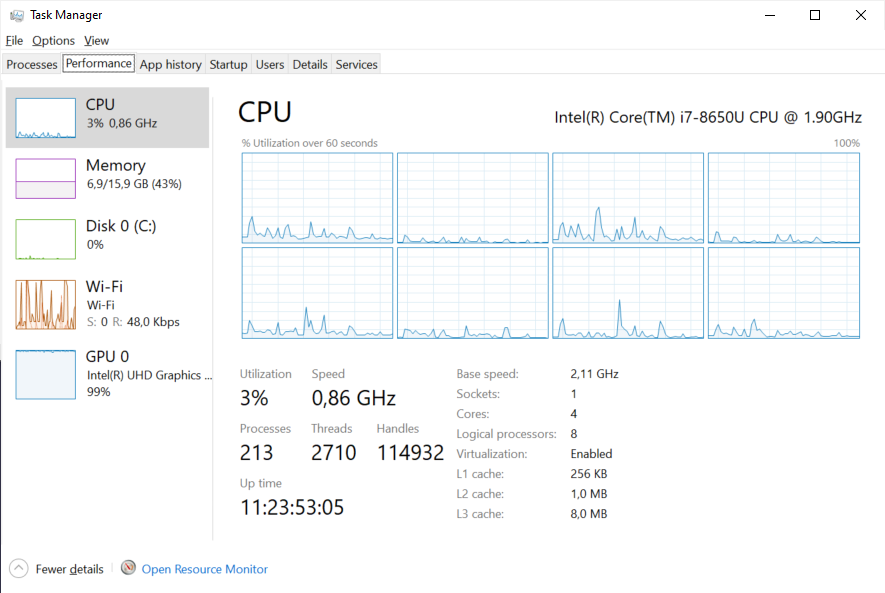
In you're running on one of the latest Windows 10 updates, try opening the task manager while running this Myth 4 demo.
In you're running on one of the latest Windows 10 updates, try opening the task manager while running this Myth 4 demo.


It will run a Babylon.js demo using particles using a default WebGL 1 backend. Particles are often used in video games to achieve special FX such as fire, explosions or fluid simulation.
In you're running on one of the latest Windows 10 updates, try opening the task manager while running this Myth 4 demo.
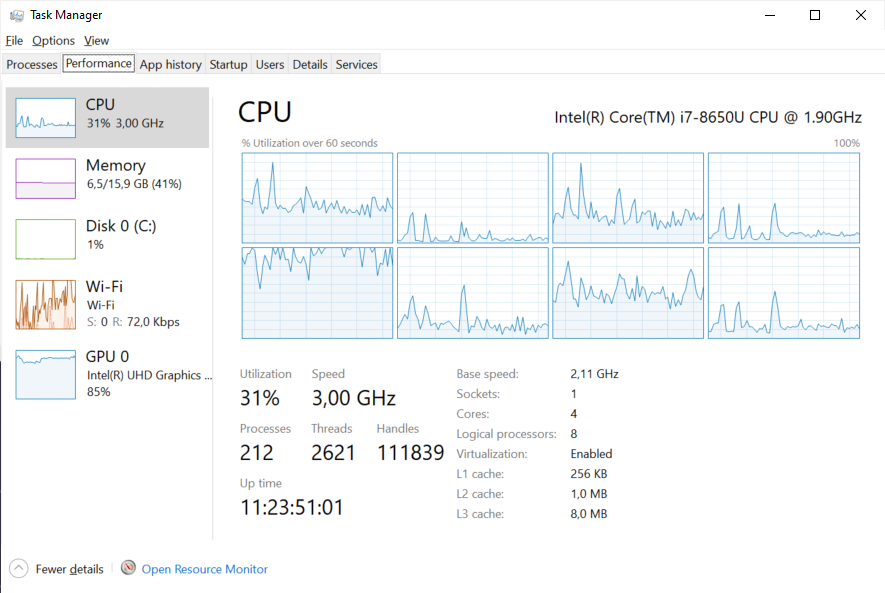
You can see that one of the 4 CPU cores of my Surface Laptop 2 is used at 100%, which logically roughly translated to a global usage around 25% of the whole CPU. JavaScript usually can't use more of the CPU, except when using web workers makes sense. We're then definitely into a CPU-bound scenario. Your framerate will be limited because of the CPU usage even if the GPU isn't being used at 100%.
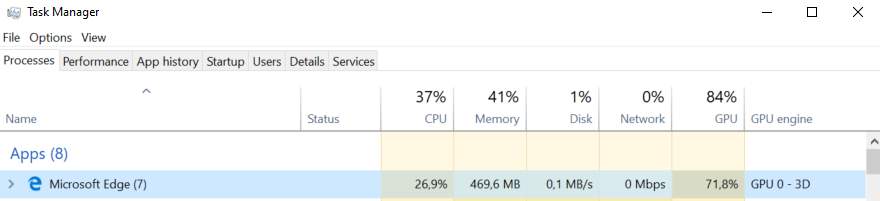
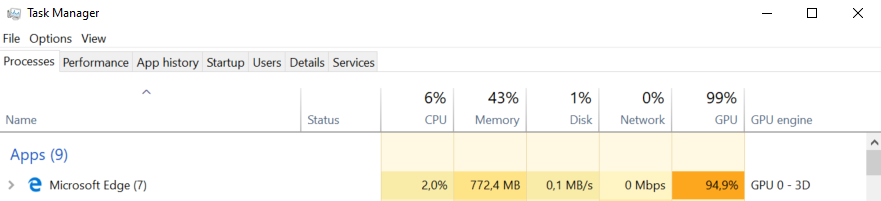
Let's now ask Babylon.js to move some of the particles update logic to the GPU by using WebGL 2 which enables GPU particles. For that, simply check the "Use GPU particles" in the UI. First, you'll notice that this enables much more particles to be potentially displayed as we're switching from 50K particles max using WebGL 1 to 200K as a starting point in WebGL 2. Now, let's have a look to the Windows 10 task manager details:
In you're running on one of the latest Windows 10 updates, try opening the task manager while running this Myth 4 demo.
You can see that one of the 4 CPU cores of my Surface Laptop 2 is used at 100%, which logically roughly translated to a global usage around 25% of the whole CPU. JavaScript usually can't use more of the CPU, except when using web workers makes sense. We're then definitely into a CPU-bound scenario. Your framerate will be limited because of the CPU usage even if the GPU isn't being used at 100%.
Let's now ask Babylon.js to move some of the particles update logic to the GPU by using WebGL 2 which enables GPU particles. For that, simply check the "Use GPU particles" in the UI. First, you'll notice that this enables much more particles to be potentially displayed as we're switching from 50K particles max using WebGL 1 to 200K as a starting point in WebGL 2. Now, let's have a look to the Windows 10 task manager details:


As you can see, even if we're now displaying 4x more particles, the CPU usage has fallen to 2.0% while increasing the GPU usage to almost 100%. You'll notice also that the CPU is not running any more at 3.0 GHz but only at 0.86 GHz. Switching to WebGL 2.0, in this specific case, has helped to better use the global machine resources.
We're also working with Google to go even further in the GPU usage from a web app by collaborating on WebGPU. It will enable us to be closer to the metal, in the same way DirectX12 could help us being faster than DirectX11 or Vulkan compared to OpenGL. It will also provide some cool goodness like Compute Shaders. The Babylon.js team has worked on a preview version of the engine running on top of it: WebGPU is coming to Babylon.js. A sneak preview of it was done during a Google I/O conference Next-generation 3D Graphics on the Web. In this video:
We're also working with Google to go even further in the GPU usage from a web app by collaborating on WebGPU. It will enable us to be closer to the metal, in the same way DirectX12 could help us being faster than DirectX11 or Vulkan compared to OpenGL. It will also provide some cool goodness like Compute Shaders. The Babylon.js team has worked on a preview version of the engine running on top of it: WebGPU is coming to Babylon.js. A sneak preview of it was done during a Google I/O conference Next-generation 3D Graphics on the Web. In this video:
You can see for instance an interesting boost in the framerate while lowering down the CPU usage a lot!
Well, I hope you'll agree with me on the fact that this myth is…
Well, I hope you'll agree with me on the fact that this myth is…

Myth 5: PWAs can't reach all my users
Lot of companies are interested in the stores because the different channel and engagement models compared to the web. Sometime, this could be an important driver to decide to use a native stack rather than web technologies to create an app as it will be easier to target the apps stores. Well, good news, today it's also very easy to package your PWA to ship on an app store if you'd like to. PWA Builder can also help you generating the packages for you.
Let's review an interesting application which took this approach. It's Urza Gatherer, a PWA created to help you managing your Magic The Gathering cards collection: https://www.urzagatherer.app/
This application has been packaged to be published to the Play Store and the iOS store.
Lot of companies are interested in the stores because the different channel and engagement models compared to the web. Sometime, this could be an important driver to decide to use a native stack rather than web technologies to create an app as it will be easier to target the apps stores. Well, good news, today it's also very easy to package your PWA to ship on an app store if you'd like to. PWA Builder can also help you generating the packages for you.
Let's review an interesting application which took this approach. It's Urza Gatherer, a PWA created to help you managing your Magic The Gathering cards collection: https://www.urzagatherer.app/
This application has been packaged to be published to the Play Store and the iOS store.
This idea is pretty simple. Take your existing PWA, host it inside a native app with the WebView full screen and you're ready to go into stores. This has also interesting benefits. For instance, you will probably have to validate your app only once, as it's the native package that will be validated. But as you're getting the content from your web server to get the PWA content, any update on the PWA will be immediately available in the app installed on the user's device. You won't be forced to publish a new package to get the bug fixes or new feature exposed in the PWA, except if you're adding a new native feature at the package level.
We've been working with other big partners to use this approach such as Twitter or Pinterest.
But PWAs are not just about stores obviously. You can also install a PWA via the browser's installation mechanism on Android or on a desktop.
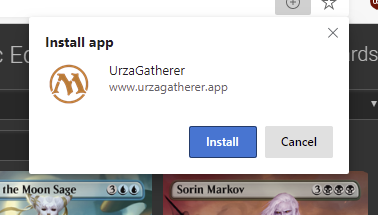
For instance, in the new Edge, when it detects that the PWA has a valid manifest, it will offer you to install it on your machine using the "+" button in the omnibar on the right:
We've been working with other big partners to use this approach such as Twitter or Pinterest.
But PWAs are not just about stores obviously. You can also install a PWA via the browser's installation mechanism on Android or on a desktop.
For instance, in the new Edge, when it detects that the PWA has a valid manifest, it will offer you to install it on your machine using the "+" button in the omnibar on the right:

Then, the PWA will be launched without the Chrome of the browser, if you've asked for that in your Manifest, making it a native app-like experience:

You'll be even able to search for the app on your desktop:

And find all the PWAs you've installed by going to the edge://apps or chrome://apps tab:

You then see that PWAs can reach all your users:
- Go to PWABuilder.com to get store packages for every platform. Next version of Edge coming in the future.
- Web discovery helps you convert your existing Web users to more highly engaged PWA users.

Myth 6: PWAs look like web pages
To my point of view, creating a beautiful app is a matter of skills, not technologies. But of course, having great rendering features definitely help to raise the bar. Let's review what you can do with the latest Web standard in this area.
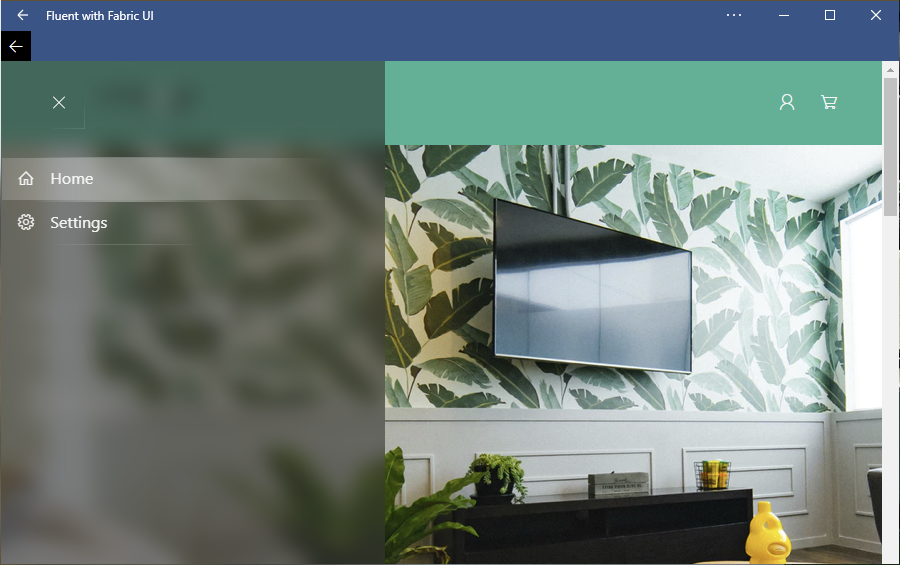
Launch my installed PWA demo app and choose the Myth 6 to open my Fluent demo. Click on the hamburger button to open the menu:
To my point of view, creating a beautiful app is a matter of skills, not technologies. But of course, having great rendering features definitely help to raise the bar. Let's review what you can do with the latest Web standard in this area.
Launch my installed PWA demo app and choose the Myth 6 to open my Fluent demo. Click on the hamburger button to open the menu:

To have a full idea of what this demonstration app is implementing, I've done this small video:
I've been able to mimic, using pure web standards, some Fluent design such as the Acrylic and the Reveal effects. To see in action the Reveal effect, simply move your mouse cursor around and you'll find the borders of some element being revealed smoothly. The Acrylic blurring effect is being done thanks to the freshly available CSS backdrop filter. Try to scroll the page to see how the Acrylic effect is impacting the background.
Note: for curious people, this lib is using CSS backdrop filters, CSS variables, DOM Mutation Observers, Pointer Events, CSS Gradients & a couple of optimizations tricks for great performance.
Web pages have evolved a lot during the last months:
Note: for curious people, this lib is using CSS backdrop filters, CSS variables, DOM Mutation Observers, Pointer Events, CSS Gradients & a couple of optimizations tricks for great performance.
Web pages have evolved a lot during the last months:
- Latest CSS & JavaScript specifications enable you to create fast, beautiful & responsive UI/UX: Grid Layout, Flexbox, CSS Filters, CSS Paint API (aka Houdini), WebGL, and so on
- You can embrace the design language of the targeted platform if needed

Myth 7: PWAs can't run in the background
Thanks to the push notification feature available inside the Service Worker, you can register to a push notification service and get notified of an event even if your PWA is closed. To know more about this feature:
- Official Edge Web Push Notification sample
- The very useful web-push node package
- Push API
- Notifications API
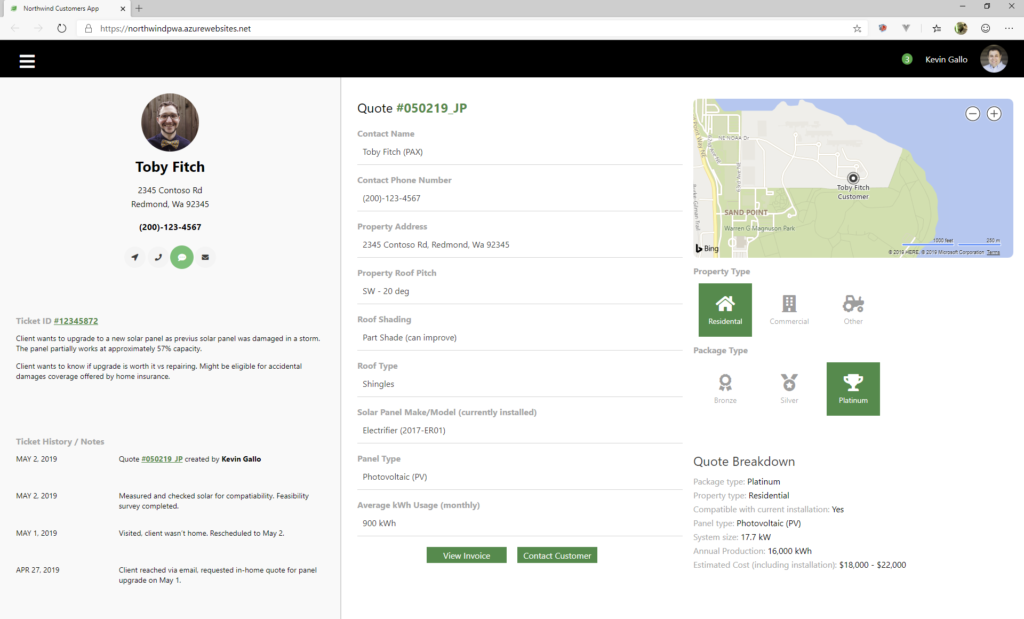
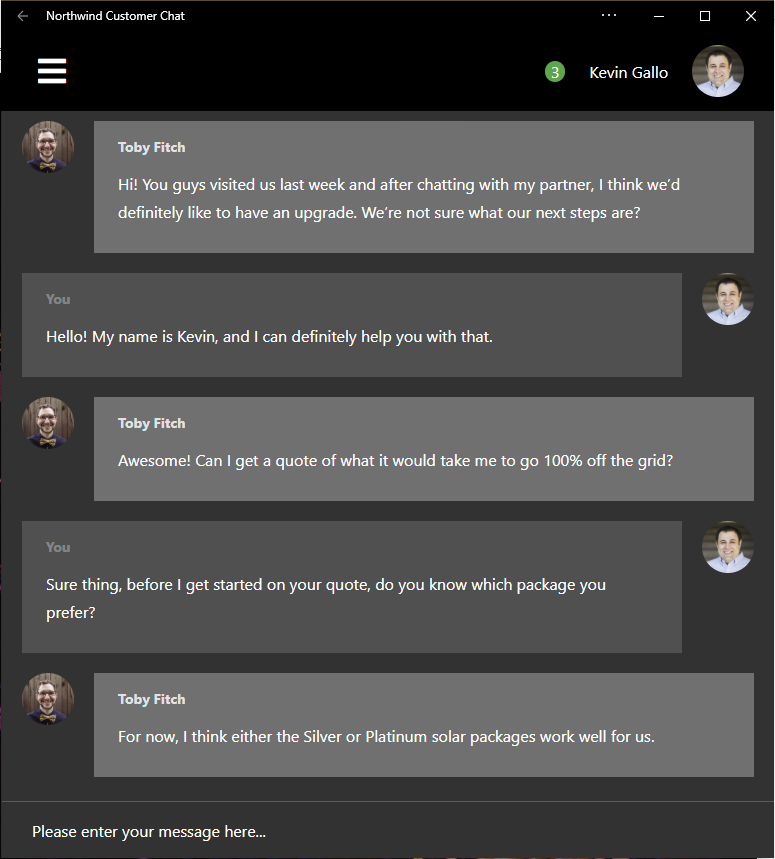
Click on the chat button:

It will open a chat app which is the PWA we're going to install. For that, click on "Install Northwind Customer Chat" in the omnibox and this will open the installed PWA on your desktop:

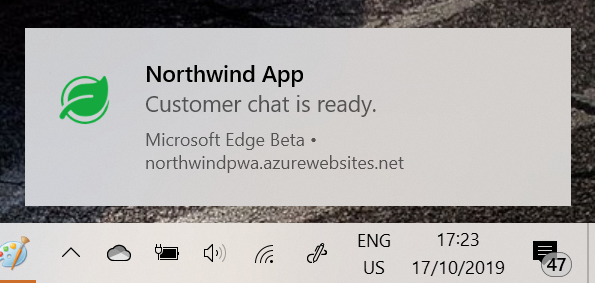
Close it. To generate a server-push notification, go back to the first screen and click on the "Contact Customer" green button. On Windows 10, you'll have this notification generated:

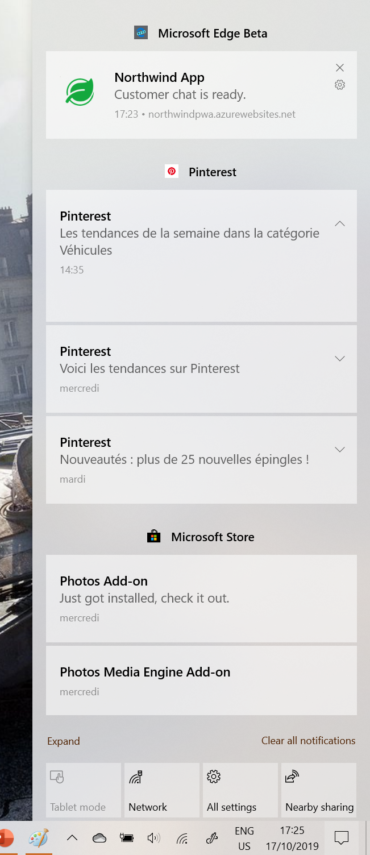
And you can find it also in the notification center in case you've missed it:

Clicking on the notification will open back the PWA. You could even pass some data (such as the last message typed) to restore the PWA in the right context.
In conclusion, using Service Workers, you can subscribe to push notification services that will call you back, using WNS in Edge (Windows Notification Services) as well as other push services for different browsers.
Surprisingly, once again, this myth is…
In conclusion, using Service Workers, you can subscribe to push notification services that will call you back, using WNS in Edge (Windows Notification Services) as well as other push services for different browsers.
Surprisingly, once again, this myth is…

Myth 8: Desktop hardware still requires a native app
If accessing to any hardware from a web page was impossible in the past, it's not the case anymore. As the browsers evolved, they now can cover a lot of different scenarios around hardware access using:
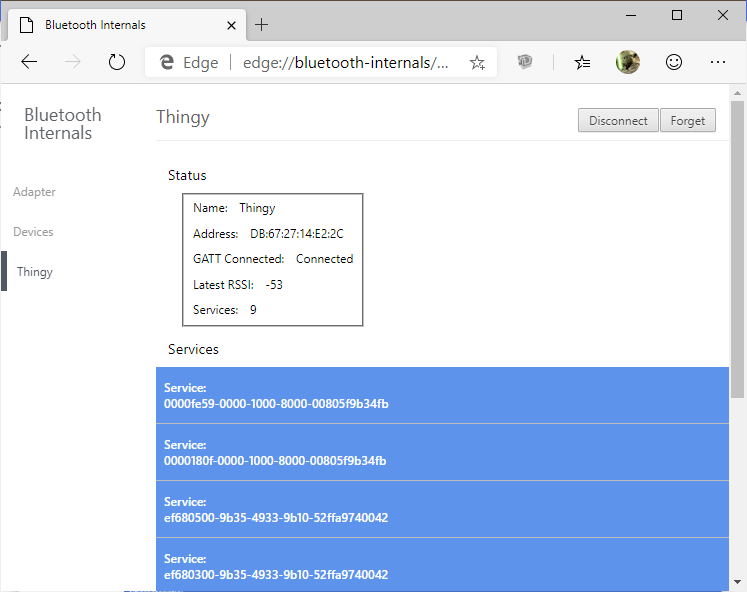
In this article, we're going to play with Web BlueTooth. If you've got a BT LE compatible devices, you can navigate to edge://bluetooth-internals or chrome://bluetooth-internals to have a useful debugging tool. You can enumerate the devices available near you and connect to one of them to check the available services exposed, try to read/write values, etc:
If accessing to any hardware from a web page was impossible in the past, it's not the case anymore. As the browsers evolved, they now can cover a lot of different scenarios around hardware access using:
- Web BlueTooth to access BT LE devices
- Web USB for USB ????
- Web Midi for MIDI keyboards
- Web VR/XR to connect to all VR headsets & controllers
In this article, we're going to play with Web BlueTooth. If you've got a BT LE compatible devices, you can navigate to edge://bluetooth-internals or chrome://bluetooth-internals to have a useful debugging tool. You can enumerate the devices available near you and connect to one of them to check the available services exposed, try to read/write values, etc:

Lets do a quick demo using this great Nordic Thingy 52 device and its associated demo page: https://developer.nordicsemi.com/thingy/52.
And as I think it's easier to understand how it works using a video, I've done this one:
You see that we can already cover a lot of various hardware and platform access. But with Google, via the Chromium open-source project, we're working on going even further through what known as the Project FuGu: https://developers.google.com/web/updates/capabilities. Web Share Target, Native File access, Badging, Contact Picker are some of the great features in the pipeline.
We're also working on building new APIs to help PWAs developer targeting foldable / dual screens devices via the proposal of the Window Segments Enumeration API.
To summarize:
We're also working on building new APIs to help PWAs developer targeting foldable / dual screens devices via the proposal of the Window Segments Enumeration API.
To summarize:
- Many hardware interfaces are available today for the Web.
- Future collaborations between Microsoft and Google in project Fugu will continue to enable more options within a PWA

Myth 9: Real brands aren't using PWAs for consumer apps
We're reaching our last myth! I can often hear that also from people that tend to underestimate the importance of PWA's usage as a way to build well-known apps. Let's briefly answer this myth with a single picture:

Twitter, Pinterest, Starbucks and Trivago. You probably already heard of some of them. Some being even shipped as a PWA in our Microsoft Store. You'll find more well-known PWAs on this site: https://www.pwastats.com/.
I hope by reviewing all those 9 myths you'll have a better understanding of the tremendous potential of PWA's technologies to build high quality apps for the web but also for your current & futures devices!
I hope by reviewing all those 9 myths you'll have a better understanding of the tremendous potential of PWA's technologies to build high quality apps for the web but also for your current & futures devices!