Just Be Kind Social App
This project took a goal to create a social networking app for employees of many different companies to log and share their life's good deeds, to promote kindness in local communities.
The app was created by our partner WorldSynergy.com team with the expertise of the Mobsted team. You can live sample this app by pressing this link on a mobile phone (registration required).
Choices the team made during the development process allowed just 1 no-code developer to build this PWA app for about 5X less the average budget quoted by traditional developers.
The app was created by our partner WorldSynergy.com team with the expertise of the Mobsted team. You can live sample this app by pressing this link on a mobile phone (registration required).
Choices the team made during the development process allowed just 1 no-code developer to build this PWA app for about 5X less the average budget quoted by traditional developers.
App Development Results
1
No Code Developer
360
Man Hours to Develop
30+
Total Number of Screens



Task at Hand
App Functionality
Overall Requirements & Decision
- one source for all devices
- installable on iOS and Android as application
- low cost to develop, support and update
- app for users and a backend for administrators tied in as one solution
Based on these requirements it was first decided to use the Progressive Web Apps approach, to have one source for a website and for installable applications on both iOS and Android, as PWAs allow.
To get around economical issues it was decided to go with low code PWA development and we selected Mobsted.com due to deep custom, yet code-less flexibility of logic and designs, acceptable learning curve and extensive development support offered.
To get around economical issues it was decided to go with low code PWA development and we selected Mobsted.com due to deep custom, yet code-less flexibility of logic and designs, acceptable learning curve and extensive development support offered.
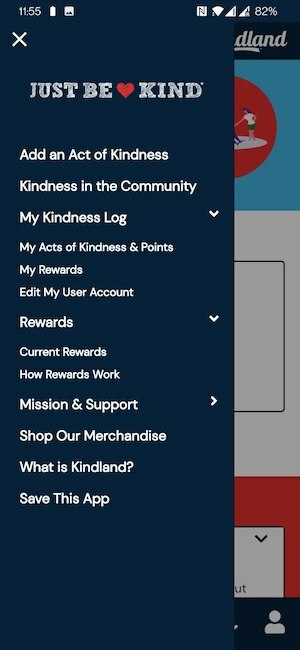
- view other people's posts of good deeds, by my company, by my community, etc
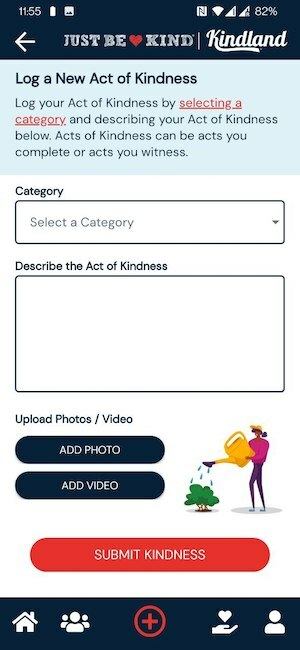
- add own deeds with text, photos and videos attached, and to share those deeds to socials, such as Twitter and Facebook, and to recieve points for every submission
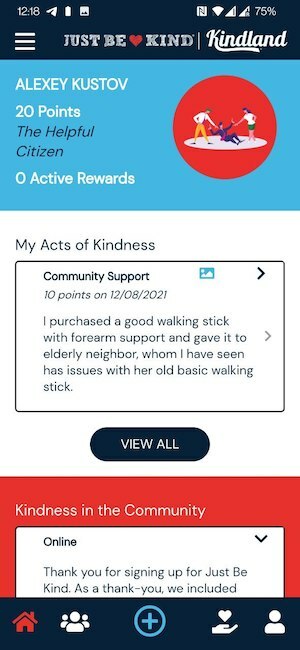
- view own account with points, status, etc
- view sponsors of the appwin prizes by sponsors and receive those prices in app
- view and edit own good deeds
- shop merchandise of the project
- read static texts about sponsors, mission and the app
App Functionality for Administrators
- manage users and their posts of good deeds: delete, edit, ban, etc
- add new participating companies and new sponsors to app
- add winning prizes and distribute those winnings among users
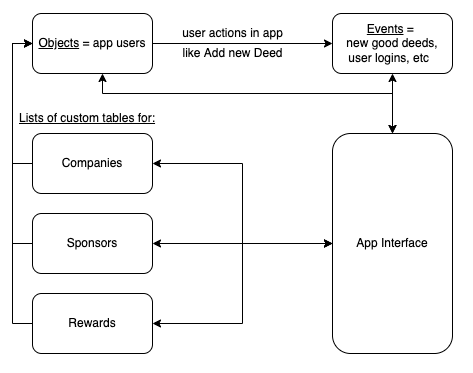
Data Architecture Chosen
- Users and their data fields were stored as Objects.
- User's posts of good deeds, login attempts and registrations were stored as Events.
- Companies, where users work were stored in Lists of Tables
- Sponsors and relevant data (logos, history, etc) were stored in Lists of Tables
- Rewards to be distributed between users were stored in Lists of Tables
After we considered all data fields and their internal connections the following data architecture was chosen within the Mobsted PWA platform (100% app data resides on the platform):

User Registration Schema Chosen
Registration
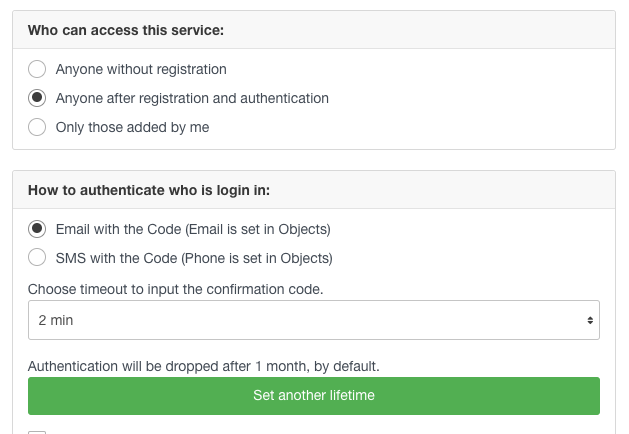
As passwords and new accounts creation are a huge funnel problem with all new applications we decided to go without creating "password" functionality for users and just using Mobsted's native functionality and limit auth to knowing just an email address.
Account Enrichment


User only enters an email address and if it is a new one, the application sends a one time PIN code, or an OTP, for the user to confirm the email and to enter an application.
As Mobsted uses JWT tokens to authenticate users and allows a lifetime, we set 1 month, so if a user taps an app on their mobile device inside that month, no OTP in email is needed, if more then a month of installs on a new device - a new OTP will be sent.
All is done in a single block on the platform:
As Mobsted uses JWT tokens to authenticate users and allows a lifetime, we set 1 month, so if a user taps an app on their mobile device inside that month, no OTP in email is needed, if more then a month of installs on a new device - a new OTP will be sent.
All is done in a single block on the platform:
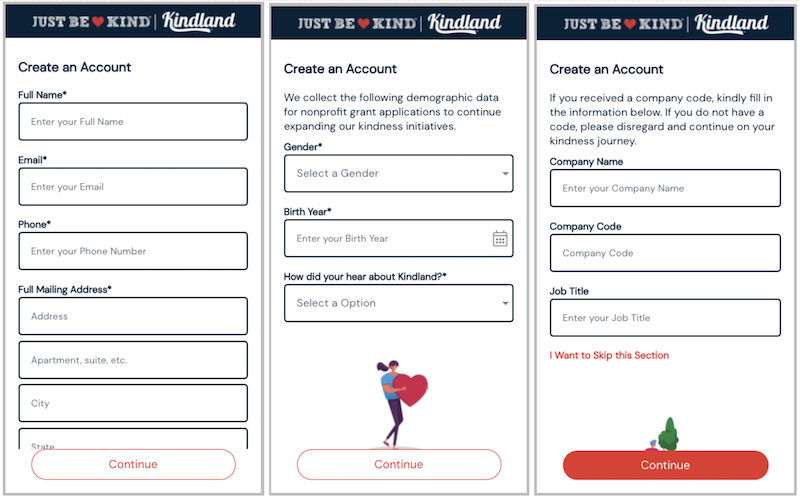
We also created a registration section where new users fill in information needed. This section has 2 screens, appears only upon registration and can be parts skipped.

Commonly Used PWA Platform Tools
No Code Tools ~99% of Work
Custom Code Blocks
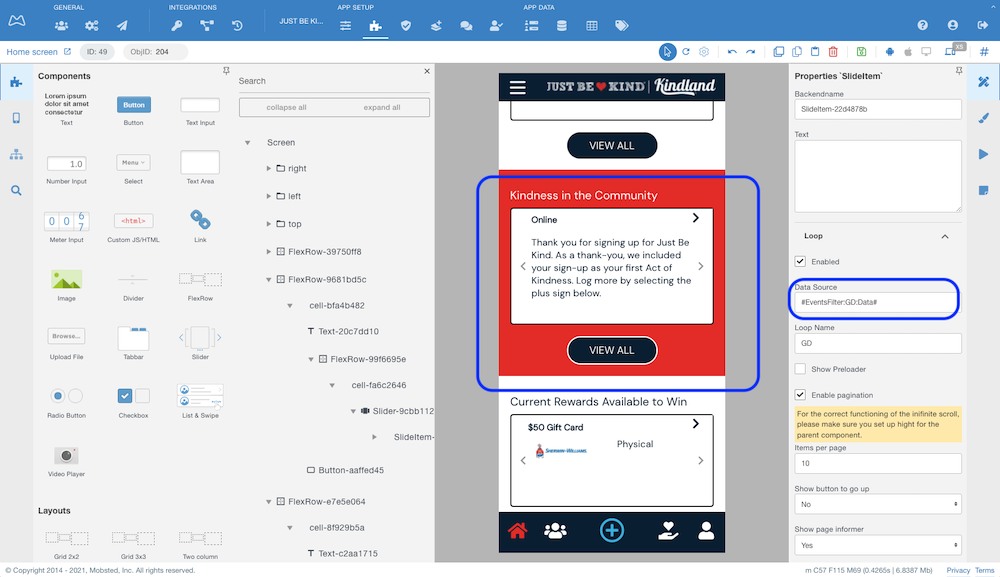
The most common tools are definitely related to creating UI and it's logic. This was done using the left and right panels in Constructor. Left for UI components and their relative nesting within each screen. Right is the visual and logical settings of each component.
As an example of a slider card on Home screen, we nested a "Slider" component inside of several "Flex row" components to achieve cards look, then filled the Slider with data from app's backend "Looping" (or iterating) data from the Filter.
As an example of a slider card on Home screen, we nested a "Slider" component inside of several "Flex row" components to achieve cards look, then filled the Slider with data from app's backend "Looping" (or iterating) data from the Filter.
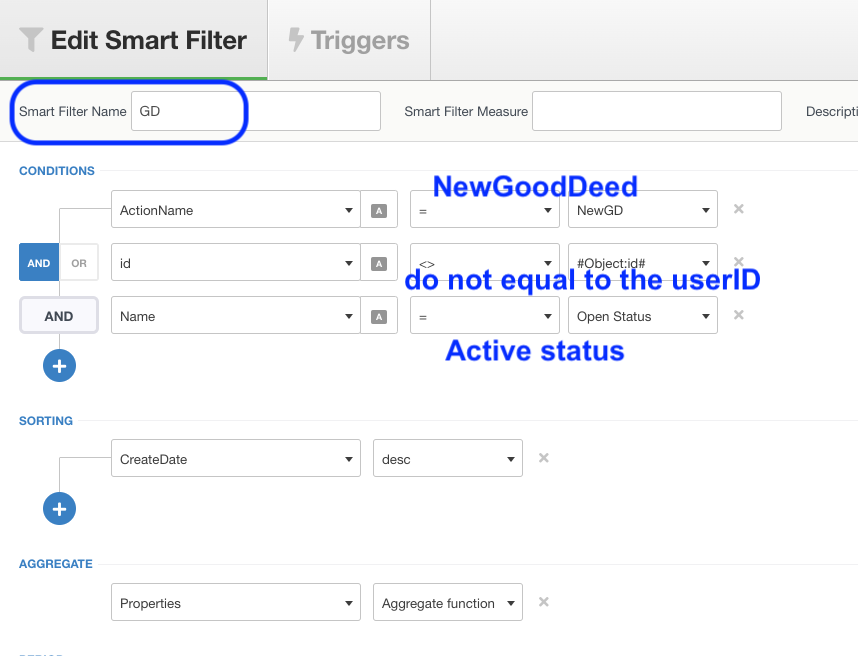
We used Filters very commonly throughout the app. Filter is very similar to a visually built SQL data call.There are over 30 filters in this app.
In the sample above you can see a reference to Filter named "GD", short for Good Deeds, in the slider card. Also here is a sample screen shot of how this Filter looks like in Mobsted settings.
This Filter gets NewGoodDeeds that are "active" and "do not belong" to the current user, meaning - all other peoples Good Deeds are returned.
In the sample above you can see a reference to Filter named "GD", short for Good Deeds, in the slider card. Also here is a sample screen shot of how this Filter looks like in Mobsted settings.
This Filter gets NewGoodDeeds that are "active" and "do not belong" to the current user, meaning - all other peoples Good Deeds are returned.


Last most commonly used in this application block of tools is API operations, as we created an internal set of API calls to change several pieces of data in app's own backend.
For some of the required functionality we were unable to implement using no-code tools and had to use custom code blocks.
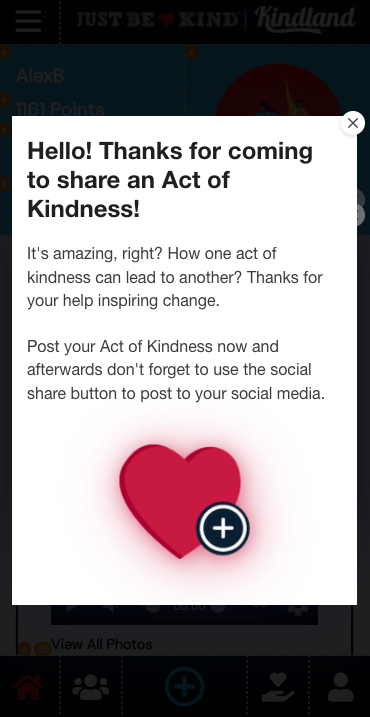
One was a call-to-action pop-up based on condition - show once only upon app open. Mobsted PWA building platform does have tools to show/hide screen elements based on logical or mathematical conditions, on filtered data results and other things, but for some reason pop-ups do not have access to most of those conditions.
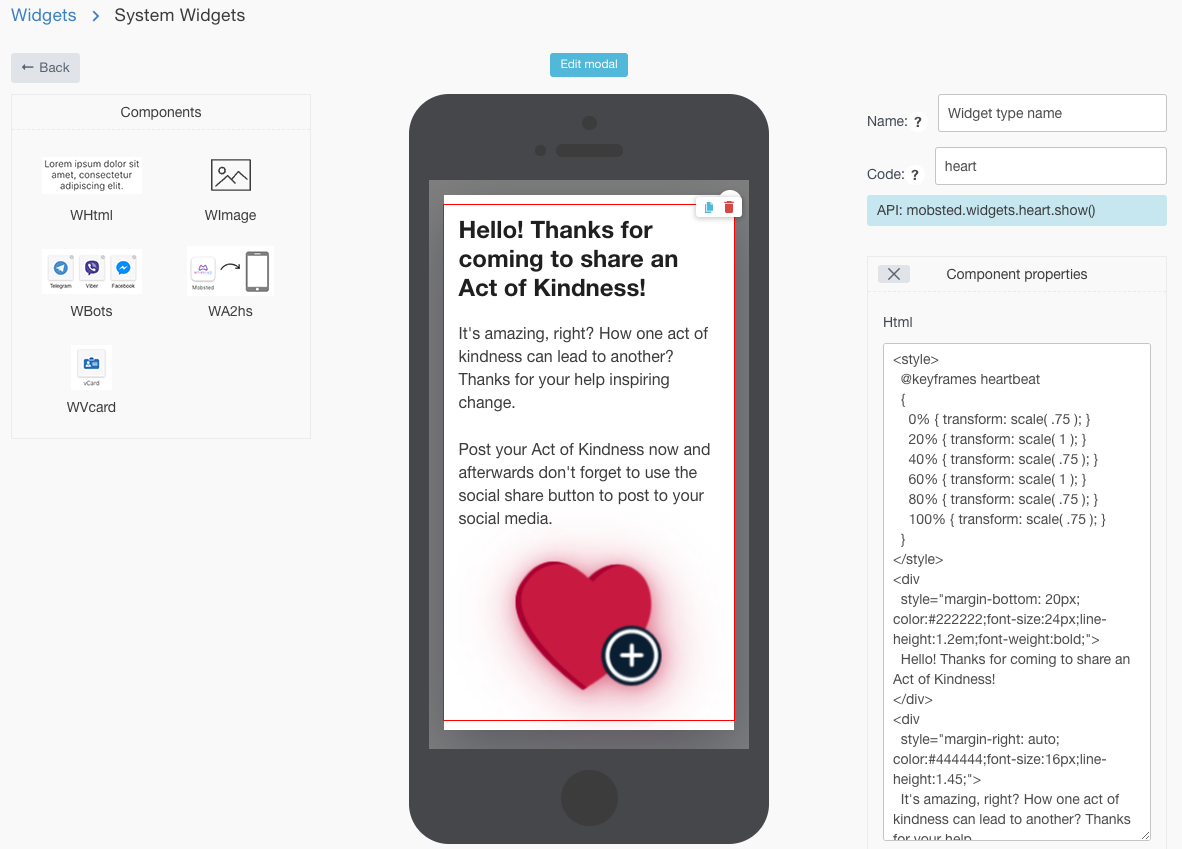
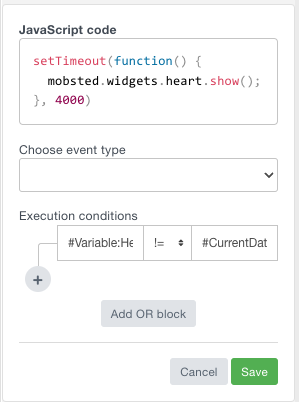
Thus it is tricky to make custom pop-ups, but doable with Custom JS. To achieve a pulsing heart in app, we created a system widget and filled it with JS code for the content:
One was a call-to-action pop-up based on condition - show once only upon app open. Mobsted PWA building platform does have tools to show/hide screen elements based on logical or mathematical conditions, on filtered data results and other things, but for some reason pop-ups do not have access to most of those conditions.
Thus it is tricky to make custom pop-ups, but doable with Custom JS. To achieve a pulsing heart in app, we created a system widget and filled it with JS code for the content:
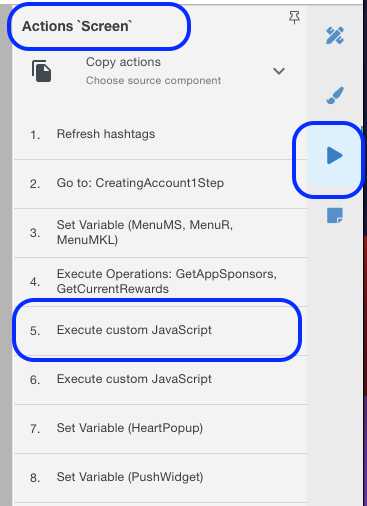
Then we added a new Action to the Home screen itself and made it as Custom JS. Then we applied needed logic for when this script would work, in this case with a delay:
Another Custom block, which we plan to implement using the Custom PHP module of Mobsted (for the version 2.0 of the app) is a lottery system with randomizing and prioritizing logic to automatically assign sponsor prizes to users who submitted most acts of kindness.




PWA Features
App Installation
App Push Notifications
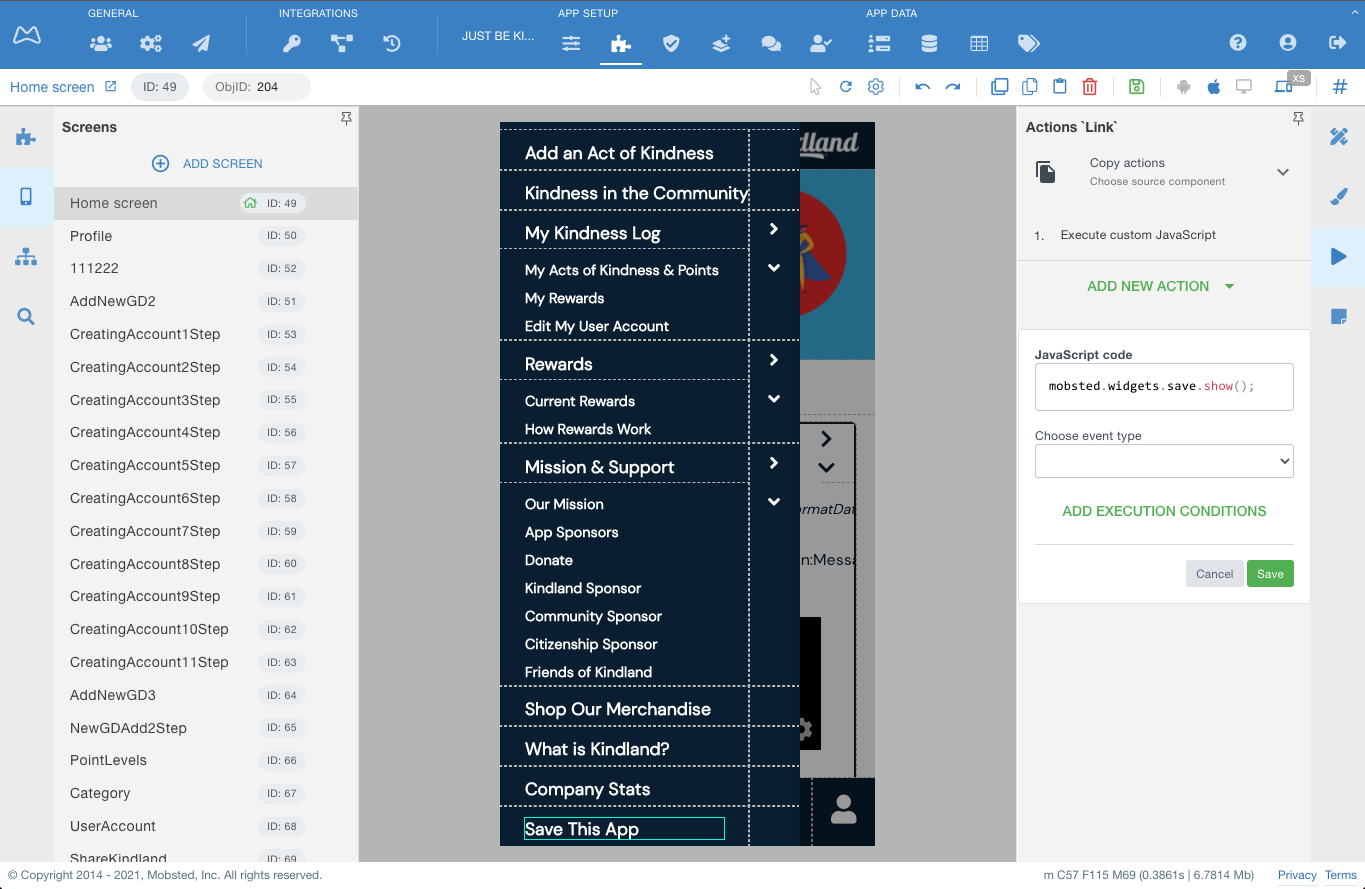
We chose to use the mostly standard Mobsted platform's PWA install prompts. But, we made an addition:
An extra button in Menu - "Save This App" uses Custom JS to call a standard PWA installation prompt as shown here.

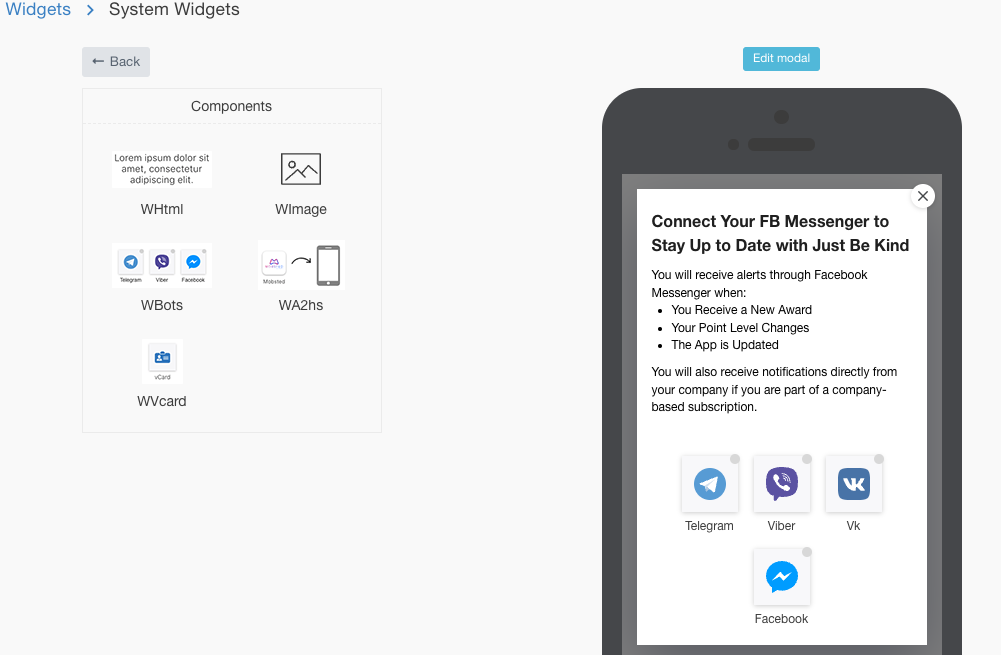
For PWA Push notifications we chose a combination of web Push and Facebook messenger choice for Android and just a Facebook Messenger for iOS. Which is basic Mobsted functionality. So Push permission prompts in app now look like this:
We also chose to use email notification in several cases. To confirm registration, to send users notifications of Rewards.
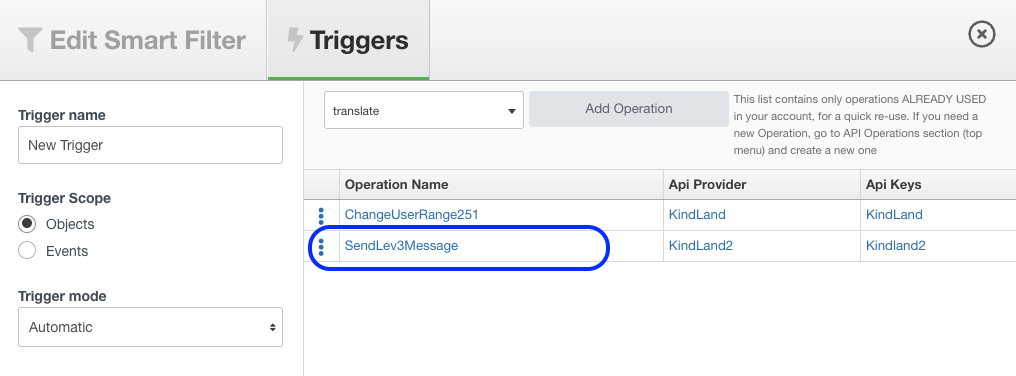
All this is done with built in tools, first we created filters to catch such instances, then we added Triggers which perform an action for such instances for example the following trigger changes user's status when reaching a certain new Points level AND sends a notification message about it:
All this is done with built in tools, first we created filters to catch such instances, then we added Triggers which perform an action for such instances for example the following trigger changes user's status when reaching a certain new Points level AND sends a notification message about it:


Email Notifications
Sharing the App
We made a decision to allow users to share both the application itself and also acts of kindness they submit to the app. New users then can install the PWA right from those links, too.
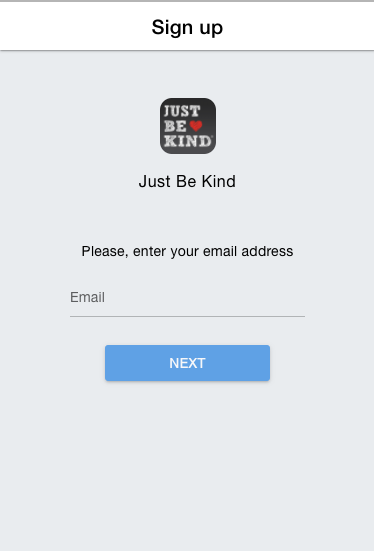
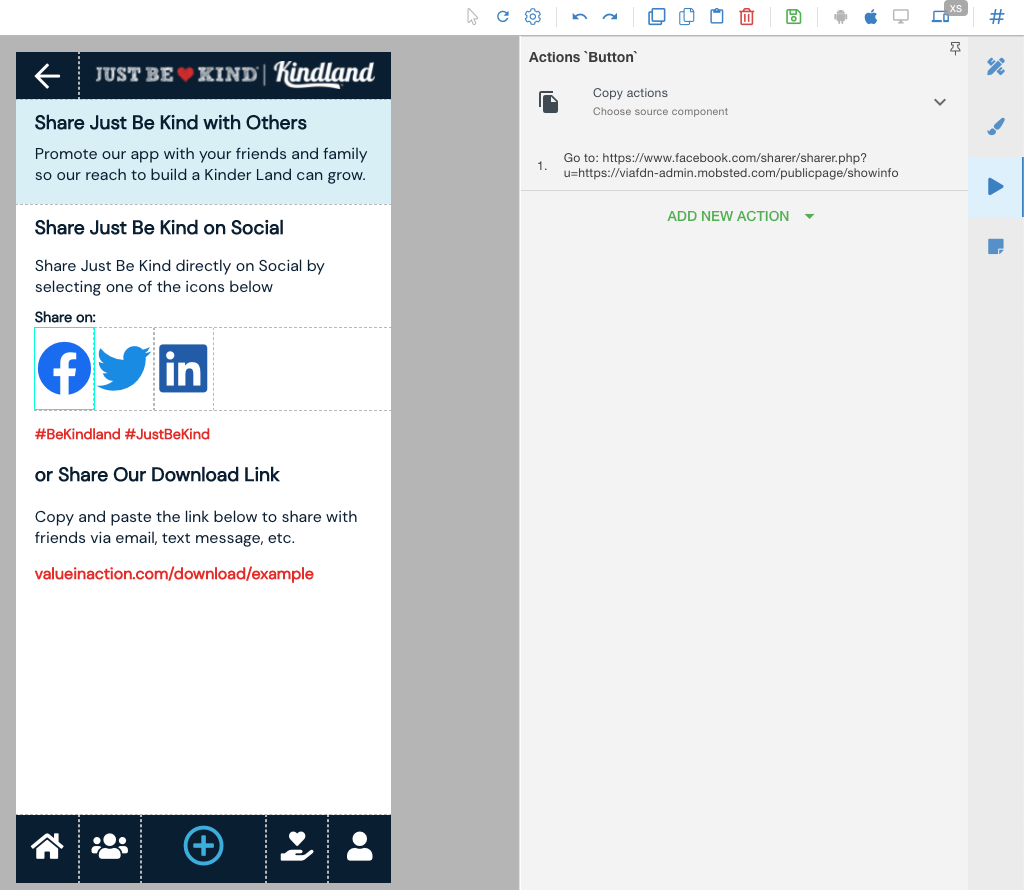
To share the app itself, we created a start up page, which explains what the app is and allows potential users to understand if they want in. Then we added ability to share with the following screen:
To share the app itself, we created a start up page, which explains what the app is and allows potential users to understand if they want in. Then we added ability to share with the following screen:

A Facebook logo is a button, with an Action GoTo assigned to a link going to Facebook's sharing page. The only tricky part is that since the app itself needs registration, we had to create a "static page" available to the public and viewed without login. This "publicpage" is made in a way that social networks can pull in headers and images from it for preview.
Second Service App
The second app was made in addition to technical backend of the solution. The goal is to feed most commonly updated data to the main app without opening the technical backend system.
At the moment it is about new rewards from sponsors to be won by end users. All of this is done over 2 simple steps.
At the moment it is about new rewards from sponsors to be won by end users. All of this is done over 2 simple steps.

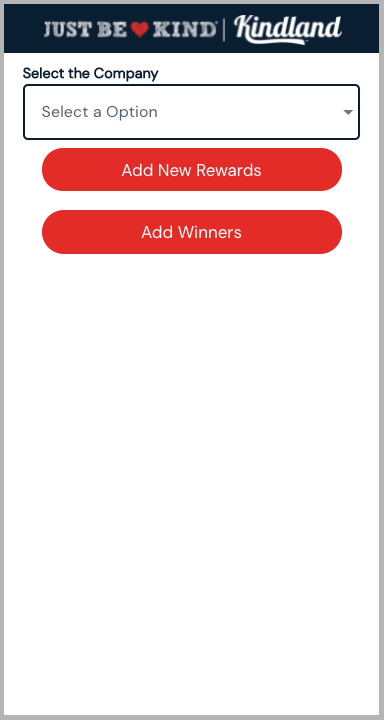
First screen we select a Sponsor from the list who provides the reward.
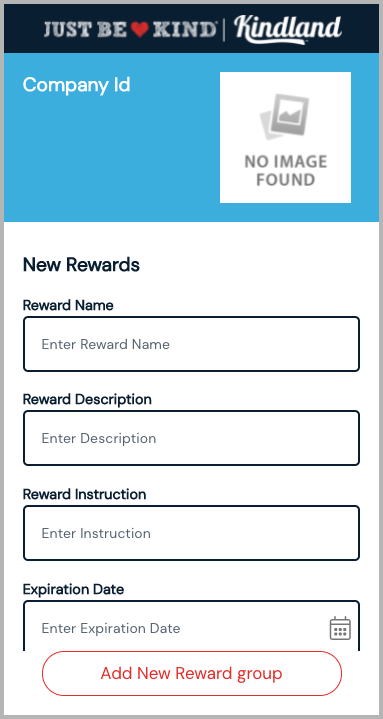
Second screen we provide data for the reward itself, including the number of rewards to be added. So, as an example, you can add 100 of the same gift certificates in a batch.
This app updates the List of Tables for the Main app, where rewards are stored.
Second screen we provide data for the reward itself, including the number of rewards to be added. So, as an example, you can add 100 of the same gift certificates in a batch.
This app updates the List of Tables for the Main app, where rewards are stored.

Interested?
If you are looking to have your application developed on time and on budget, you can reach out to our partner https://worldsynergy.com/contact-us/ or to our team at support@mobsted.com to learn more on product capabilities, or how to become a development partner yourself.

