ER-Telecom Customer Service App
The goal was to improve customer service and offload call center's work by creating a self-service application for millions of ER-Telecom customers of their DOM.ru brand.
The app's functionality is about fully self-managing a technician's visit to a customer, including time slots, services done and payments made.
The choice of the Mobsted platform by the ER-Telecom IT team allowed to launch the service within a week of project start all across their geo locations in 7 time zones.
The app's functionality is about fully self-managing a technician's visit to a customer, including time slots, services done and payments made.
The choice of the Mobsted platform by the ER-Telecom IT team allowed to launch the service within a week of project start all across their geo locations in 7 time zones.

App Development Results
<40
Hours to Develop
130 000+
New Monthly Cases Serviced
So Many
Hours Saved for Call Centers
2018
In Service Since
Task at Hand
App Functionality
Overall Requirements & Decision
- quick development and deployment
- work with external telco's APIs
- built in short links to be sent over sms
- user funnels out of the box
- work with external telco's APIs
- built in short links to be sent over sms
- user funnels out of the box
ER-Telecom team decided to use a ready platform with no code functionality. This allowed maximum agility for the Digital Customer Service team, and independence of busy developers schedules and work loads.
They decided to go with Mobsted due to relatively simple, yet fully custom building process and quick support offering.
They decided to go with Mobsted due to relatively simple, yet fully custom building process and quick support offering.
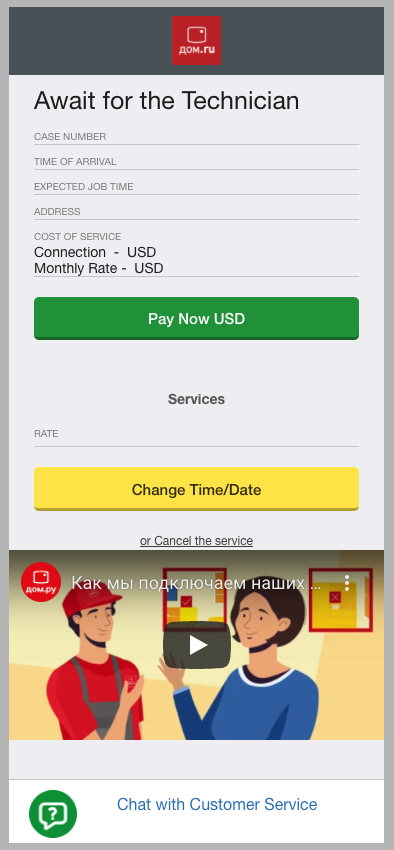
- users receive the app in a link over SMS
- users can see their scheduled technician visit to connect new service or fix an existing one
- users can see all of their expenses up front and can pay with the card, Apple and Google pay, right in the app, after the service was rendered
- users can re-schedule the visit at their fingertips, without making any calls or waiting inline
- users can chat with Customer Service, without installing any new applications or giving access to any mobile messengers
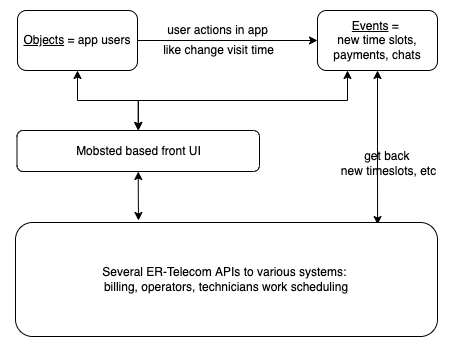
Data Architecture Chosen
- Users are fully unanimous for the Mobsted platform, and only their hashed IDs and tokens are stored in Objects.
- User's actions, like logins, time changes and payments and are stored as Events.
All of the data for the app is stored at ER-Telecom servers, often in different systems and connected to this app by Rest API, so all data in UI comes directly from API (an external to Mobsted) sources. However ER-Telecom system reads some Events data later on using Mobsted API.

APIs Are Used Extensively
Equipment to be Installed
As is clear from the Data structure above, the Mobsted platform provides the front end, with UI design and logic, with most of the data coming in from external APIs of R-Telecom.
Here is a sample, of how data is pulled into UI from the external APIs, using Mobsted's built in Operations capabilities:
Here is a sample, of how data is pulled into UI from the external APIs, using Mobsted's built in Operations capabilities:
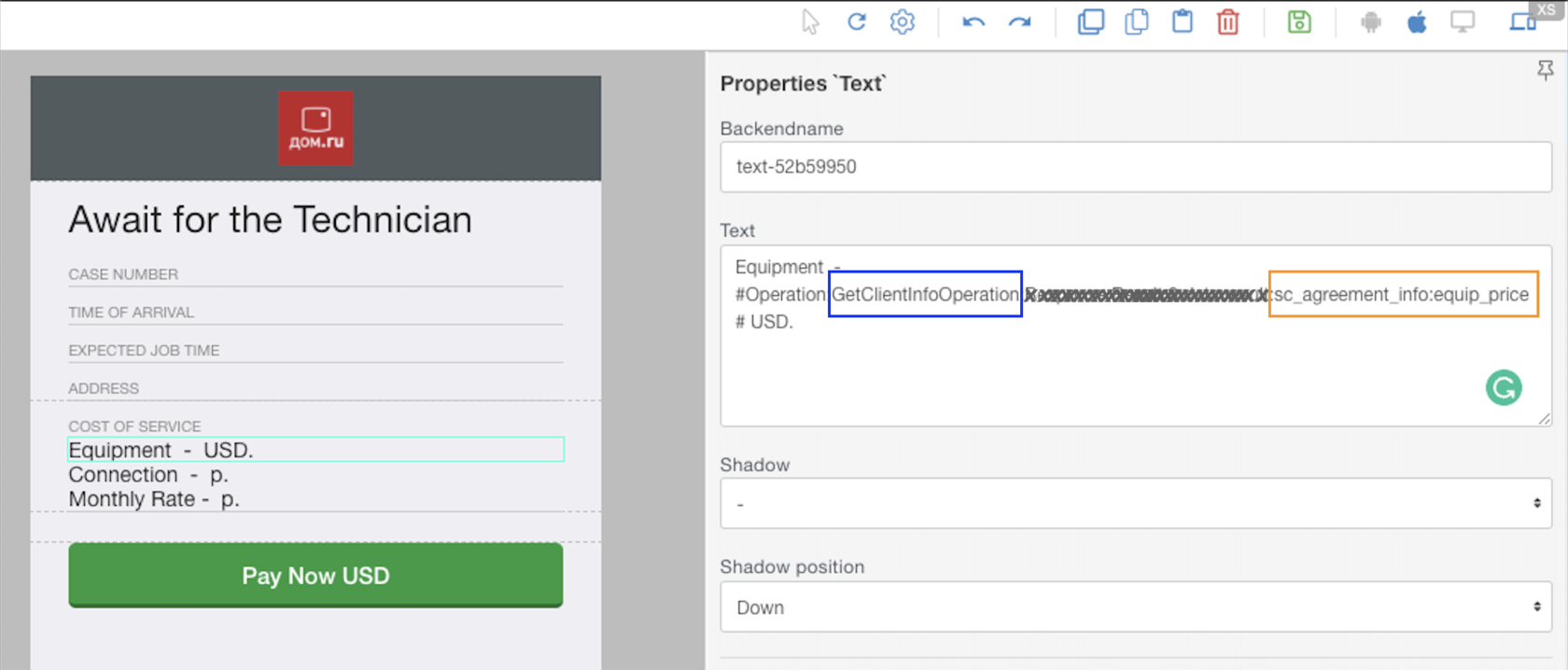
How Were Operations Setup

In the app maker a Text component is used to display external data. It has actual text to display as "Equipment -" and "USD." The blank in between is filled using #hashtags# data reference and data itself comes from an API Operation called "GetClientInfoOperation" marked blue ↑.
It was decided to use a single API call to fill in all details in this UI section. So the API response comes as a JSON array called "sc_agreement_info", and Mobsted allows to display any specific block of JSON using ":", in this case "equip_price" marked orange ↑. Then all other positions such as "Connection" and "Monthly "Rate are filled using other parts of the same JSON array from the single API call made.
It was decided to use a single API call to fill in all details in this UI section. So the API response comes as a JSON array called "sc_agreement_info", and Mobsted allows to display any specific block of JSON using ":", in this case "equip_price" marked orange ↑. Then all other positions such as "Connection" and "Monthly "Rate are filled using other parts of the same JSON array from the single API call made.
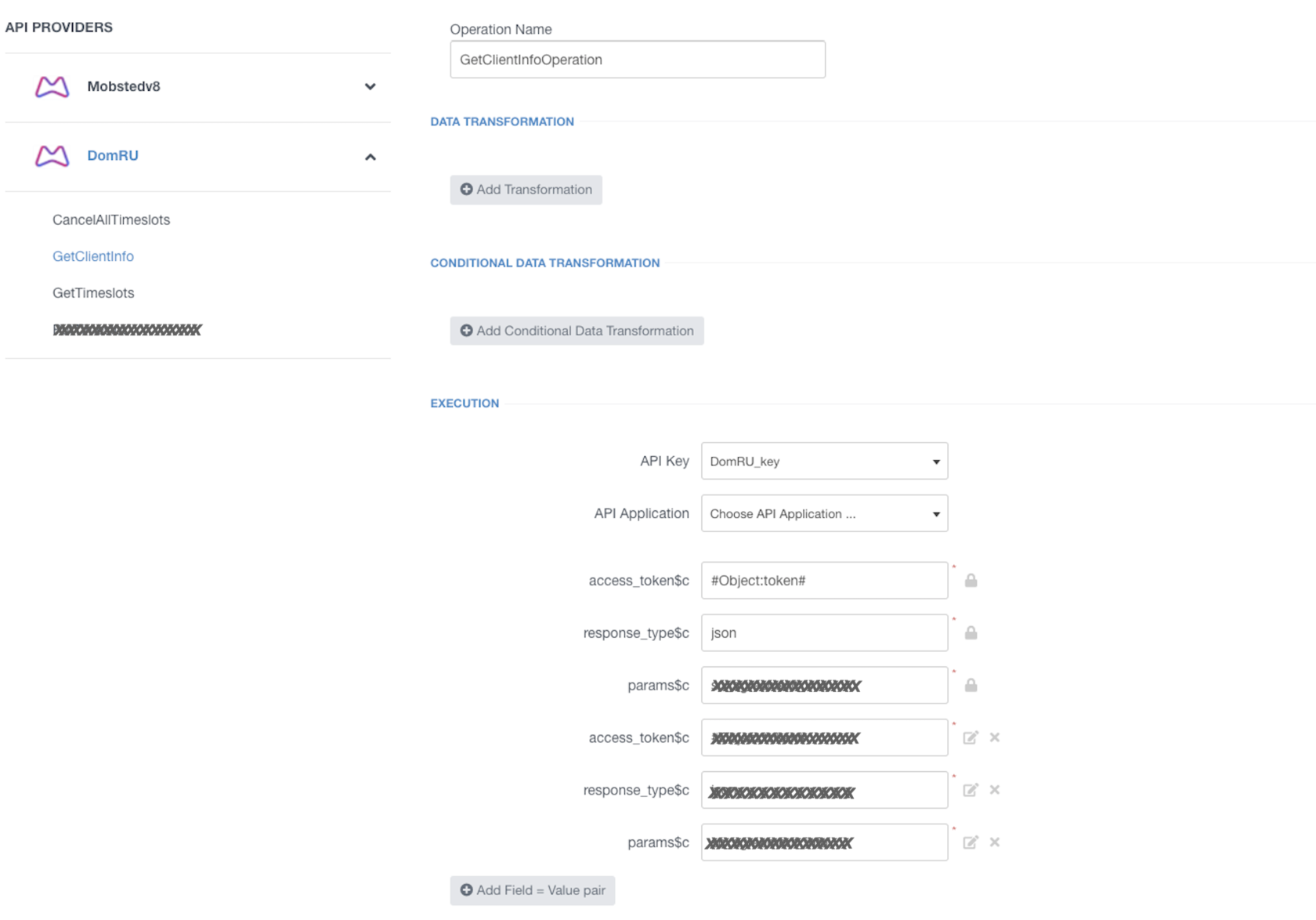
The app displays new time slots available for a customer to choose from using another API Operation, called


All was done using basic functionality. We created an API provider called DomRU and added 4 different operations. As an example the "GetClientInfoOperation" from the above section is shown.
Changing Time Slots of Service
Pull in Time Slots Available
Displaying Looped Data in UI
The API Operation is used to download available time slots from the customer service IT system of ER-Telecom.
The operation name in this case is "GetTimeSlotsOperation" and it resides in the same API Provider created on Mobsted platform. In this case the platform pulls in data array from API and passes it to the tool known is Loop, which iterates the data on the screen UI. The blocks pulling in data and passing data to Loop to iteration are marked orange ↓.
The operation name in this case is "GetTimeSlotsOperation" and it resides in the same API Provider created on Mobsted platform. In this case the platform pulls in data array from API and passes it to the tool known is Loop, which iterates the data on the screen UI. The blocks pulling in data and passing data to Loop to iteration are marked orange ↓.

This tool is very commonly used to show similar items with different content. In this case . On the sample screen above two blocks, marked purple ↑, is the result of iterating the data array stored in the Loop called "Time". The Caption of the button is where the loop's data is entered in this case.
This will draw as many blue buttons down below, identical in design and positioning, as soon as data becomes available.
This will draw as many blue buttons down below, identical in design and positioning, as soon as data becomes available.
Interested?
If you are looking to have your application developed on time and on budget, you can learn our code-less PWA platform or reach out to our team to have it developed for you at support@mobsted.com. Reach out to learn more on product capabilities, or how to become a development partner yourself.

