Indever Customer Account App
Indever.com is a brand of premium made-to-measure classic and contemporary clothing for men. They custom make individually sized clothing pieces like suits, shirts, jeans, shoes, jackets, but using lots of tech and at scale.
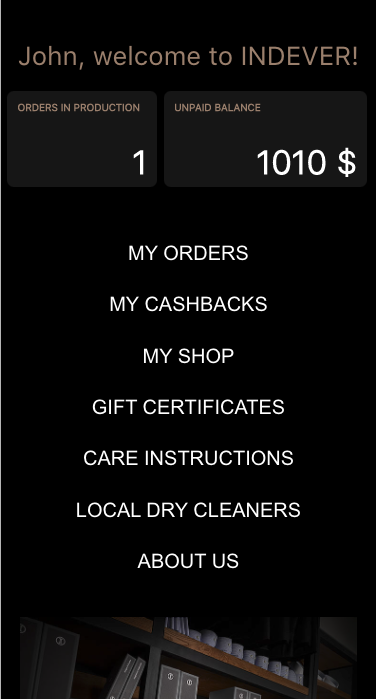
The goal of the project was to create an app for existing customers, where they will see their orders, unpaid balances, and in overall - be able to perform most common requests on their own, without calling their managers.
The goal of the project was to create an app for existing customers, where they will see their orders, unpaid balances, and in overall - be able to perform most common requests on their own, without calling their managers.


App Development Results
<160
Hours to Develop
10 000+
Total Number of Customers
2020
In Service Since
Task at Hand
App Functionality
Overall Requirements & Decision
- the app should be as easy to install as possible on any mobile device
- the app needs to have payments with saved cards
- integration with ordering & accounting systems
- cost to make and support must be realistic
- the app needs to have payments with saved cards
- integration with ordering & accounting systems
- cost to make and support must be realistic
As the Indever team realized that since the app is not a 100% required part of the process, people will not hassle to install it, so they decided to go with web based PWA tech, which allows to easily transfer consumers from SMS to the app and to skip download/installation and most importantly registration procedures safely, unlike native apps.
After the PWA decision, the Mobsted platform was the only fully matching choice, as it allowed flexible integration, pre-built payments and was very comfortable in dev and support cots.
After the PWA decision, the Mobsted platform was the only fully matching choice, as it allowed flexible integration, pre-built payments and was very comfortable in dev and support cots.
- users receive the app in a smart link over SMS, which also hosts security parameters.
- app can show order history, locations and expected delivery dates from backend order tracking
- app needs to show current outstanding balance and allow payment with pre-saved cards
- ability to buy gift certificates based on certain logic and instantly send those certificates via SMS
- host some helpful static materials on variety of issues like garment care and new collections
Data Architecture Chosen
This is more of straight forward example of data schema.
(1) Indever's ERP system uses Mobsted API to record into native platform's tables of Objects and Events tables depending on type of data, i.e. names and balances are in Objects-Users records, and their orders are Events related to each particular user.
(2) All of the logic and user interfacing is done from Mobsted's own data tables
(3) Indever ERP system reads off needed data back from Event, like payments made, gift certificates generated etc.
(1) Indever's ERP system uses Mobsted API to record into native platform's tables of Objects and Events tables depending on type of data, i.e. names and balances are in Objects-Users records, and their orders are Events related to each particular user.
(2) All of the logic and user interfacing is done from Mobsted's own data tables
(3) Indever ERP system reads off needed data back from Event, like payments made, gift certificates generated etc.

Digital and Paper Gift Certificates
How Users See It
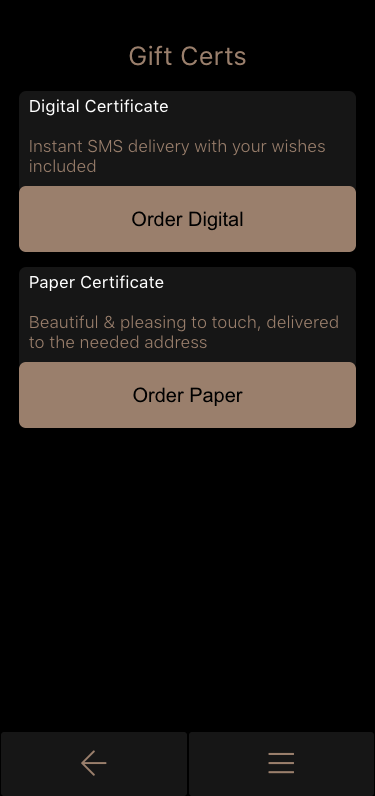
The app allows purchasing both paper & digital gift certificates. A paper one is received by the shop in a particular city, all is simple. The Digital Certificate mechanics are 100% based on the platform, from purchase to atcual SMS delivery.

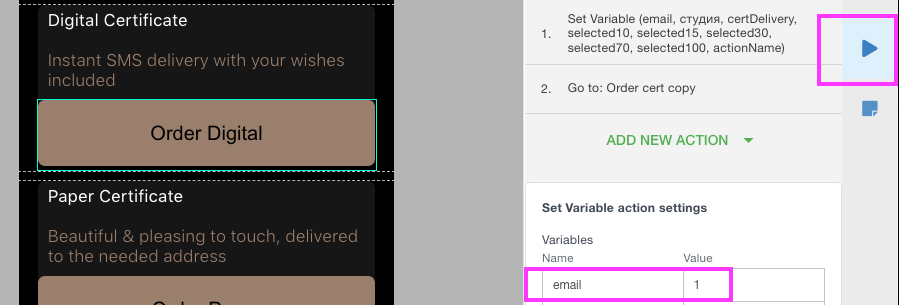
All is simple here. Starting screen offers 2 choices. We record user's choice in a variable called "email", so if Digital is pressed, we set the variable =1 using Actions tab of the Button.
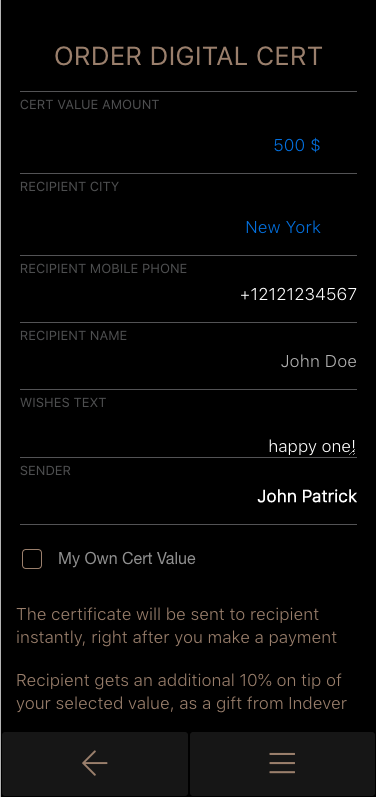
Then we send user with "Go to" action to the next screen to fill in details of the order. In this case Digital Certificate.
Then we send user with "Go to" action to the next screen to fill in details of the order. In this case Digital Certificate.
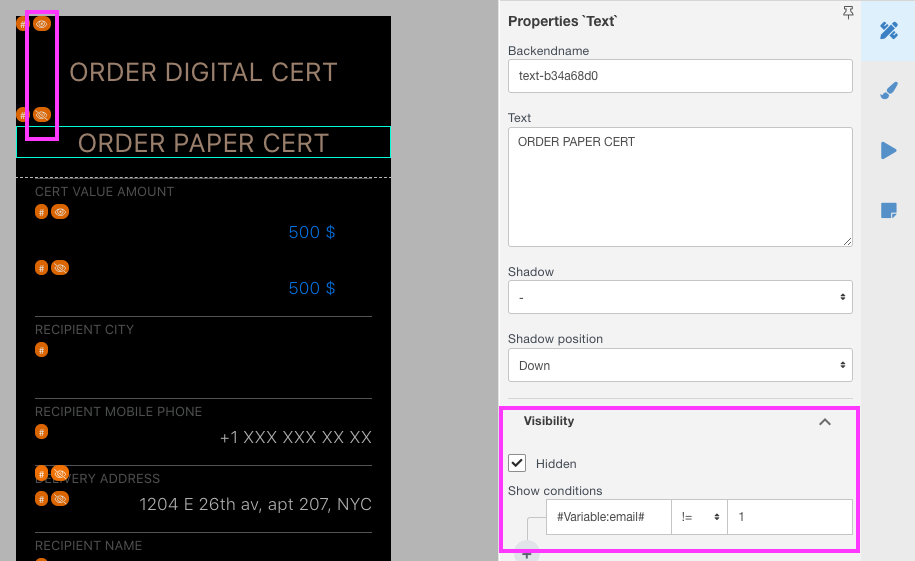
The same is done with all other elements on the screen. Hidden by default are Paper fields only appear if the variable is changed from "1" to any other value, like 0 or 2.



It is interesting how we address which Certificate Form to show on the next screen, as Paper and Digital require different fields.
Note that one text block is visible (Digital) by default and the other is hidden (Paper). Then we use Show Conditions, where variable is not equal (!=) to 1, which keeps Paper hidden, as long as variable stays =1.
Note that one text block is visible (Digital) by default and the other is hidden (Paper). Then we use Show Conditions, where variable is not equal (!=) to 1, which keeps Paper hidden, as long as variable stays =1.
How It Is Built
How We Send Digital Certs Over SMS

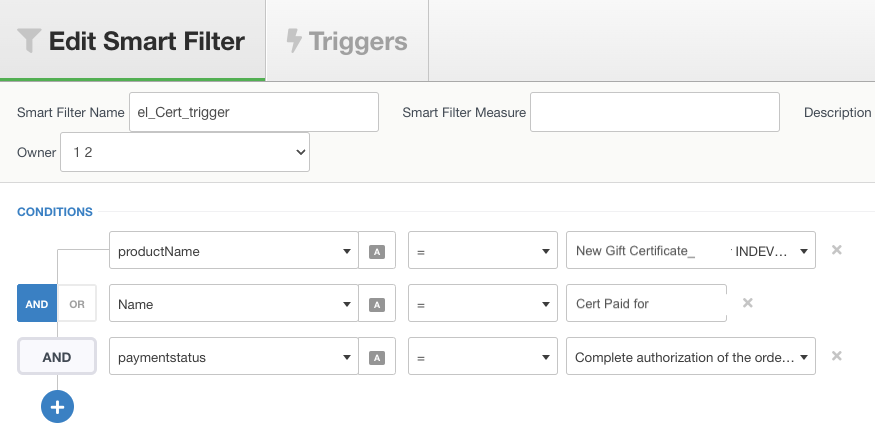
This is a more complex operation. The overall steps are - Look for new Events that are related to Gift Cert, filter out the Digital (or electronic) ones. Filter out the ones that were 100% paid for. Trigger an SMS with info and link for the recipient.
Here, we filter out Events and make sure that payment received a "complete auth" from the bank:

Next,
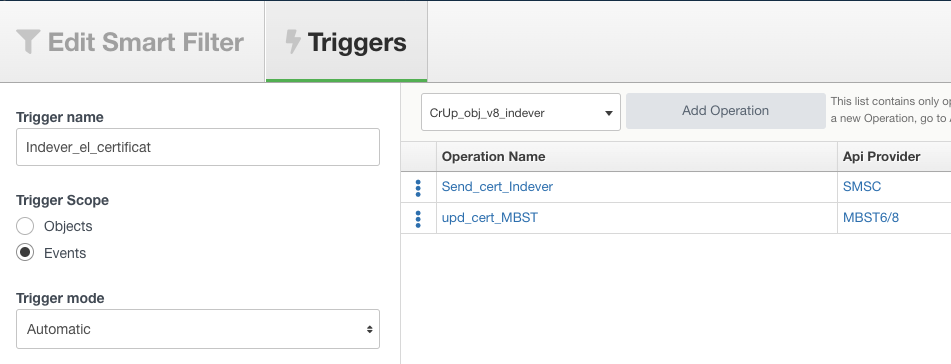
Here, we Trigger 2 operations for this Filter. One sends the SMS through to an SMS provider. The other updates Indever's ERP with new certificate's data:
Here, we Trigger 2 operations for this Filter. One sends the SMS through to an SMS provider. The other updates Indever's ERP with new certificate's data:

Showing Orders from ERP
Organized into Tabs
As Users See the End Result
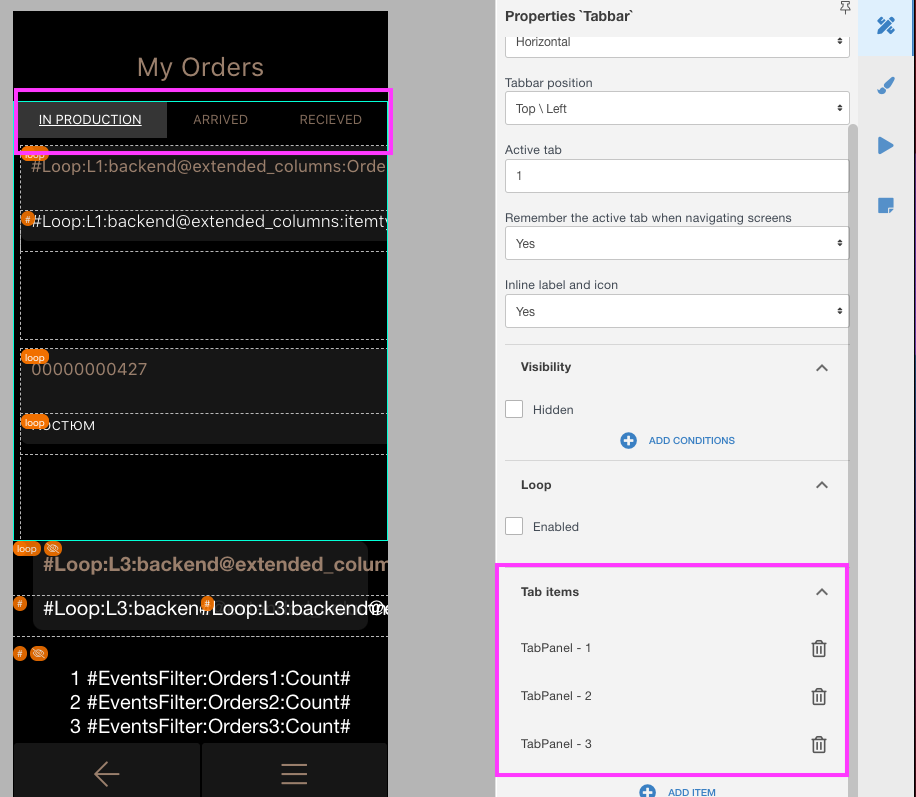
It made sense to place orders into 3 different tabs, for in process, ready and given out ones. As shown in data architecture, we import orders data into Mobsted's table of Events. We used a tab element to create 3 tab panels:

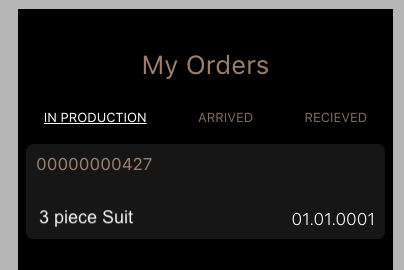
The end result is swipe-able tabs, where each one holds it's own data. With order number, order content & expected delivery date. If there were more than one order on this user's (test) account, the list would go on down way.
Filled with Data Using Loops
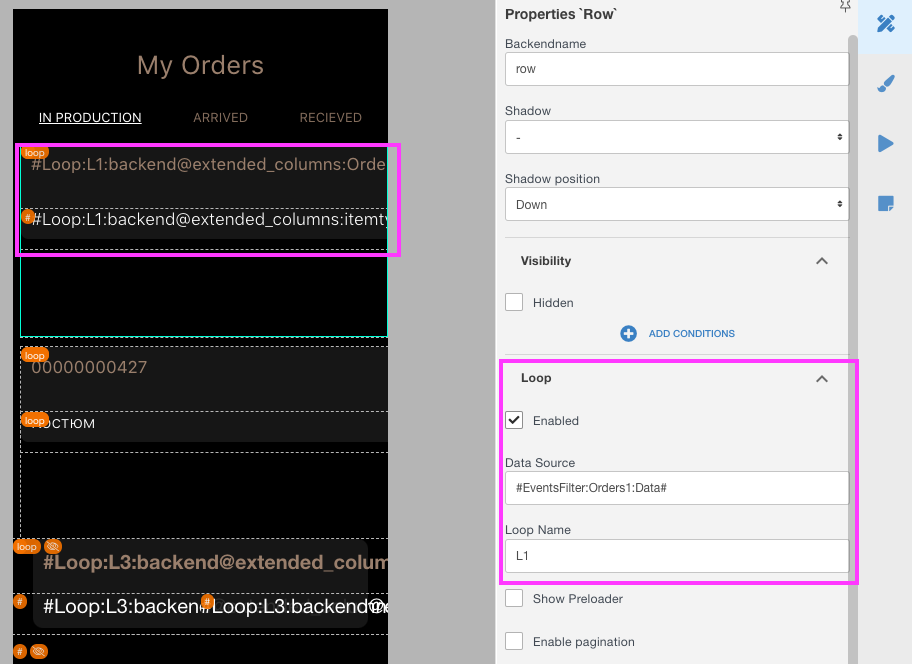
As shown in data architecture, we import orders data into Mobsted's table of Events. So we created one Filter for each order status and used Filter results as Data Source for iteration tool called Loops:


Interested?
This application was developed in collaboration between the Indever IT team and a single Mobsted no-code developer in under 1 month. If you are looking to have your application developed on time and on budget, you can learn our code-less PWA platform or reach out to our team to have it developed for you at support@mobsted.com. Reach out to learn more on product capabilities, or how to become a development partner yourself.

